WordPressのサイトを簡単にスマホ化することが出来るプラグイン、WPtouchの設定方法やカスタマイズ方法を解説します。
WPtouchを利用する
昔はお世話になったのですが、最近は最初からスマホ対応したテンプレートが多くあるので、あまり使うことがなくなってきたプラグインですね。
ちょっと見ない間にかなりバージョンアップしていたので設定方法やカスタマイズ方法等を解説していきます。
デザインも良いので、スマホから見た時も綺麗なサイトにすることが出来ます。
プラグインを利用する
LUREAの再配布版などはまだスマホ化されていないので、こちらのテンプレートを利用している人はWPtouchを利用していきましょう。
『WPtouch Mobile Plugin』
こちらのプラグインをインストールします。

プラグインをインストールするとすぐにスマホ対応にすることができます。
現在のバージョンでは非常にデザインも見やすいものになっていますね。
WPtouchのカスタマイズ
PC用のテンプレートにアドセンスコードを貼っていてもスマホでは表示をされません。WPtouchのphpファイルをカスタマイズしていく必要があります。
やり方は非常にシンプルでPC版と同じように、phpファイルの所定の位置にコードをコピペするだけです。
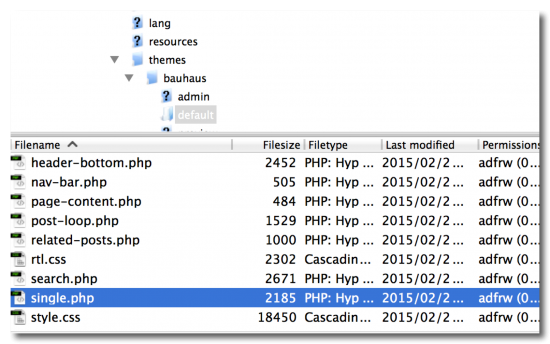
public_html/wp-content/plugins/wptouch/themes/bauhaus/default
の中にあるsingle.phpを書き換えていきます。
FFFTPやFileZilaを使いdefaultフォルダにアクセスをして
一度自分のパソコンにファイルをダウンロードしましょう。

⇒FTPソフトFileZillaの使い方(windows & mac)
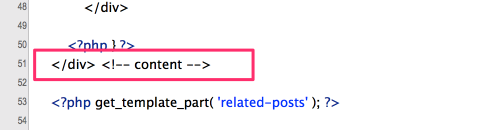
ファイルを開くと51行目あたりにこのような表記があるかと思います。

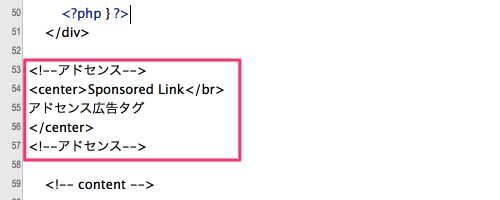
<!-- content -->
の前にアドセンスタグが来るように貼り付けます。

一度PCに保存をしたら、もう一度FTPソフトで同じ場所にアップロードをします。
これで記事の下にアドセンス広告が表示されたはずです。
残りのアドセンス
スマホのアドセンス広告は全部で3つ
同じ画面に2つ上表示されないように貼る必要があります。
『Master Post Advert』を利用しておけば
スマホでもmoreタグの位置へアドセンスが表示されます。
後はフッターの場所へ広告を貼っておくといいです。
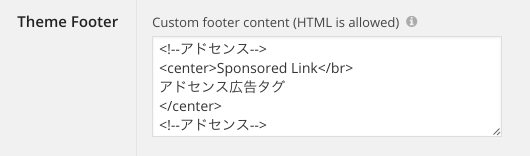
ダッシュボードの『WPtouch』⇒『Theme Settings』⇒『Branding』⇒『Theme Footer』にアドセンスコードを貼り付けます。

これでトップページのフッターや、個別ページのフッターにもアドセンスが表示されるようになりました。
結構トップページのアドセンスもクリックされることが多いので、しっかりと張っておきたいところです。
以前のバージョンのWPtouchはちょっとデザイン的にも微妙だったのでカスタマイズをする必要があったのですが、今のWPtouchはそのままでも十分利用することが出来ますね。
もし自分のテンプレートのスマホ表示が気に入らない場合は、WPtouchを導入することを考えてみてもいいかもしれませんよ。













コメントを残す