アドセンスを貼る場所によって広告収入を増やしていくことが可能になります。
記事中へのアドセンスを簡単に貼ることができるプラグインAdSense Managerの使い方を解説していきます。
目次
アドセンス広告を記事中に貼るメリットとは?
現状Googleアドセンスは1つの記事に3つ以上貼ることが可能です。サイドバーへアドセンス広告を貼る方も多いと思うのですが、あまりサイドバーのアドセンスはクリックされません。
そこで記事の中にアドセンス広告を2つ、記事下に1つ貼ることで、記事を読んでもらう方に全てのアドセンス広告を観てもらうことができるようになります。
クリック率を最大限に高めるアドセンス広告の位置
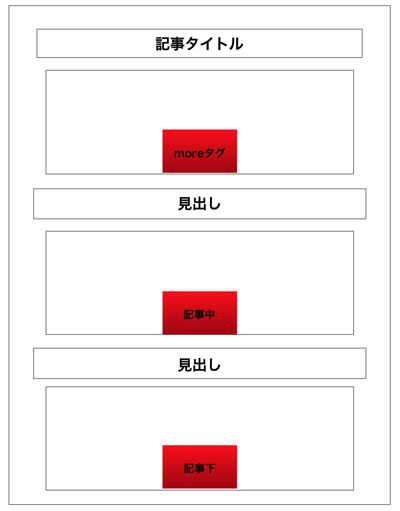
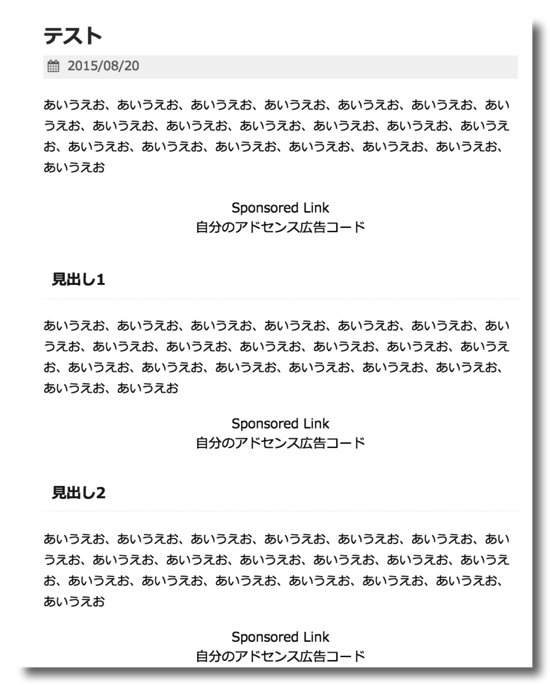
記事を書く時に見出しを付けると思うのですが、見出しタグの前に広告を貼るとちょうどいい感じになります。このようなレイアウトになります。赤い部分がアドセンス広告になります。

まずは『続きを読む』を部分に挿入するmoreタグの部分へのアドセンスです。
moreタグへのアドセンスはMaster Post Advertというプラグインを利用すれば簡単に設置することができます。
⇒アドセンスを記事中に表示させるプラグインMaster Post Advertの設定方法
AdSense Managerをインストールする
記事中央部分のアドセンス広告はAdSense Managerというプラグインを利用すると便利です。
『プラグイン』→『新規追加』でAdSense Managerを検索しインストールと有効化をします。もし検索に出てこない時は作者の名前『Martin Fitzpatrick』で検索してみてください。
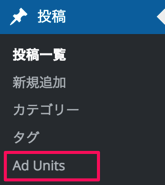
『投稿』に新しく『Ad Units』が現れます。

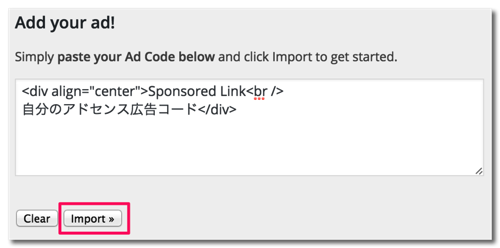
『Create Ads』でアドセンス広告コードを入力してください。

<div align="center">スポンサーリンク<br /> 自分のアドセンス広告コード</div>
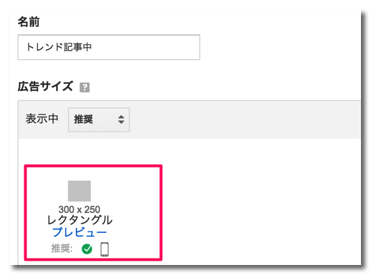
作成する広告コードは300×250レクタングルです。ちょっと下にスクロールするとあります。

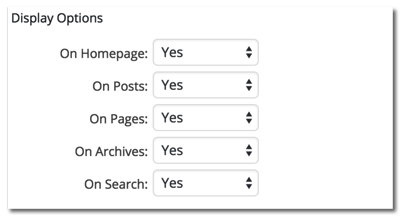
Display Optionsは全てYesに変更してください。
こちらを変更していないと広告が表示されません。

設定はこれだけです。簡単ですよね。
次回からは『Add New Ad』で新しい広告を作成。
『Edit』で編集を行うことができるようになります。
今回作成したAd Unitはデフォルトのco-1という名前です。
記事中にアドセンスを表示させたい場合は[ad#co-1]と入力するだけで簡単にアドセンスを表示させることができます。
Adsense Managerのエラーの対処法
『Add your ad!』でImportボタンを押した時に以下のようにエラー(Fatal error)が出てしまう可能性があります。
Adsense ManagerがエラーになってしまうのはPHPが原因となりますので、PHPのバージョンを下げる必要があります。少々難しそうに感じる作業ですが、エックスサーバーでの対処法を解説します。
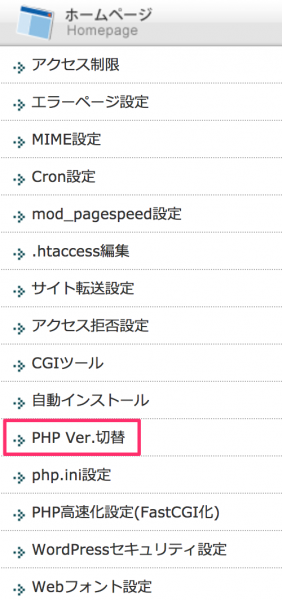
エックスサーバーのサーバーパネルにログインし、『ホームページ』→『PHP Ver.切替』へと進みます。

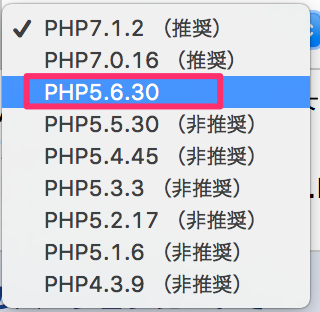
現在の推奨バージョンはPHP7.12(推奨)などとなっているはずですが、PHP5.6.30にバージョンを切り替えます。

この状態でAdsense ManagerのImportボタンを押せばエラーが出ずに設定することができます。
Adsense Manager設定が終わりましたら、もう一度PHPの切り替えをして元に戻しておきましょう。推奨の最新のものを選ぶことをおすすめします。
記事下へのアドセンス(STINGER5)
こちらは通常通り『外観』→『テーマの編集』で直接single.phpに書き込んでいきましょう。
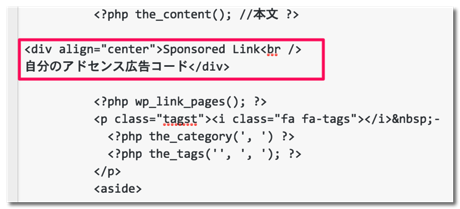
STINGER5を利用している場合でしたらsigle.phpの『本文』のすぐ下に自分の広告コードを貼り付けましょう。control+Fで『本文』を検索するとすぐに見つかります。

<div align="center">スポンサーリンク<br /> 自分のアドセンス広告コード</div>
これで3つのアドセンスがしっかり表示されるはずです。

アドセンスの管理が楽になる
もしあなたが外注を使ってWordPressに直接入力をしてもらう場合などは、見出しタグの上にこちらのコードを入力してもらうだけで良くなるので、外注化をする際にも便利です。
アドセンスサイトは外注で運営しやすい部分があるので、複数人で記事を書きあったり自分以外の人が記事を書く際にもアドセンスのコードミスによる心配がなくなるので、是非インストールしてみてください。













コメントを残す