ブログのhttps化(SSL化)はしたほうが良いとは思いつつ後回しにしていましたが、Googleが本格的にSSL化を進めてきましたね。
運営しているサイトの中にはSearch Consoleで連絡が来たものがあります。
実際にWordPressで運営しているブログをhttps化(SSL化)する手順をまとめましたので、参考に実践してみていただけたらと思います。サーバーはエックスサーバーを利用しています。
目次
https化(SSL化)したほうが良い理由やメリットは?
Search Consoleにメッセージが来ましたが、2017年10月からChromeでサイトを表示した場合に『保護されていません』というChromeのセキュリティ警告が表示されるようになります。

一般の方から見たらURLに保護されていませんという文が表示されるのは不安ですよね。特にそのサイトから何か申し込むとなると躊躇してしまう可能性がありますので、できるならばSSL化しておいたほうが良いですね。
SSL化のメリットは
- サイトのセキュリティ強化
- 信頼性の向上
- SEOに有利
などが考えられます。
クレジットカード入力フォームなどはSSL化されているのが当たり前でしたが、個人ブログではまだの方も多いはずです。
常時SSL化でセキュリティが強化されることで個人情報を守ったり、盗聴されるリスクが無くなります。
SSLすることでSSLサーバ証明書が発行され、サイトを見た瞬間に『保護された通信』と出ますのでサイトの信頼性が向上できます。
SEOに有利だからSSL化を進めようなんて声もありましたが、実際にSEOへの影響はかなり少ないと考えておくと良いでしょう。SSL化していなくても上位表示はしますので、SEO目的でのSSL化はあまり意味がないかもしれません。
まずはバックアップを取ろう
WordPressを大きくいじることになりますので、必要なデーターをまずはバックアップしておきましょう。定期的にバックアップを取ってない方も良い機会になるのではないでしょうか?
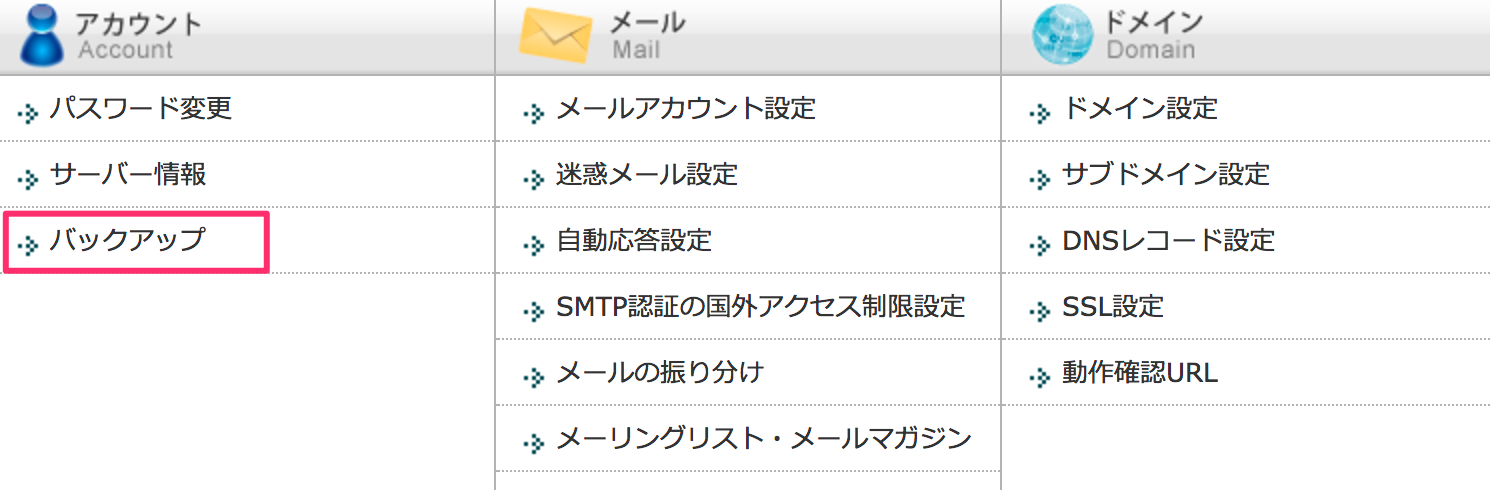
エックスサーバーの場合、バックアップはサーバーパネルから取ることもできます。

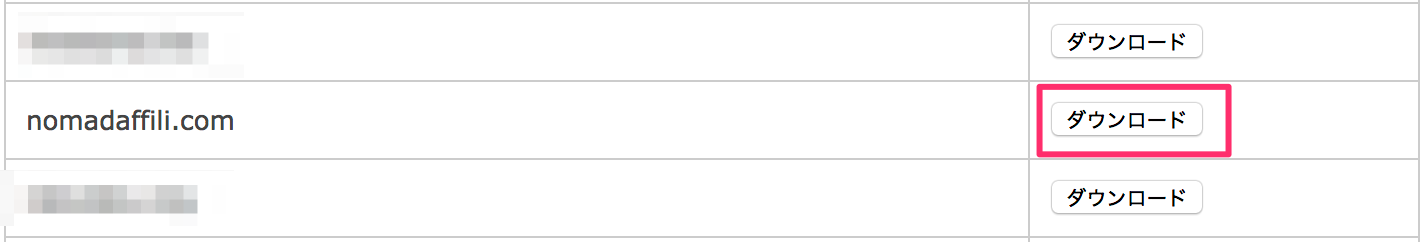
対象ディレクトリのドメイン名の横の『ダウンロード』ボタンを押しましょう。

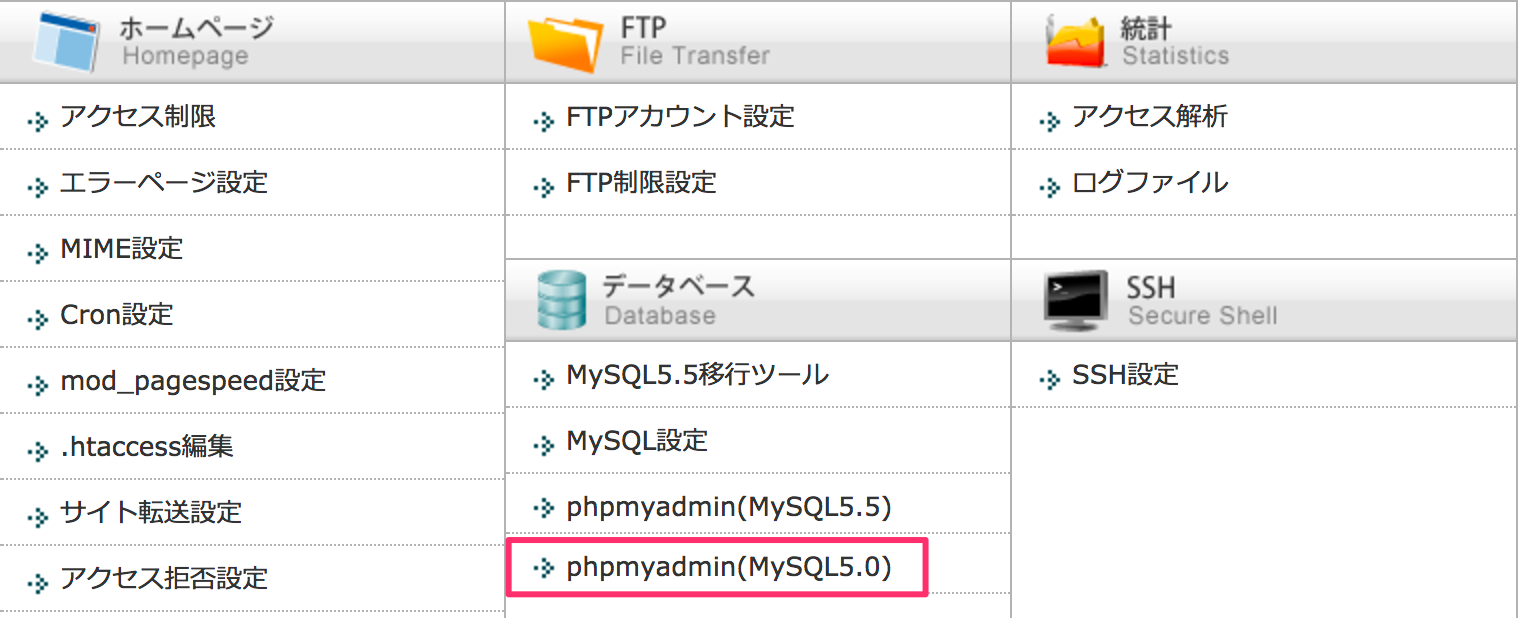
データベースもバックアップする必要があるのですが、phpMyAdminにログインしますので少々難易度が上がります。データベースはMySQL5.5の方もいるかと思います。

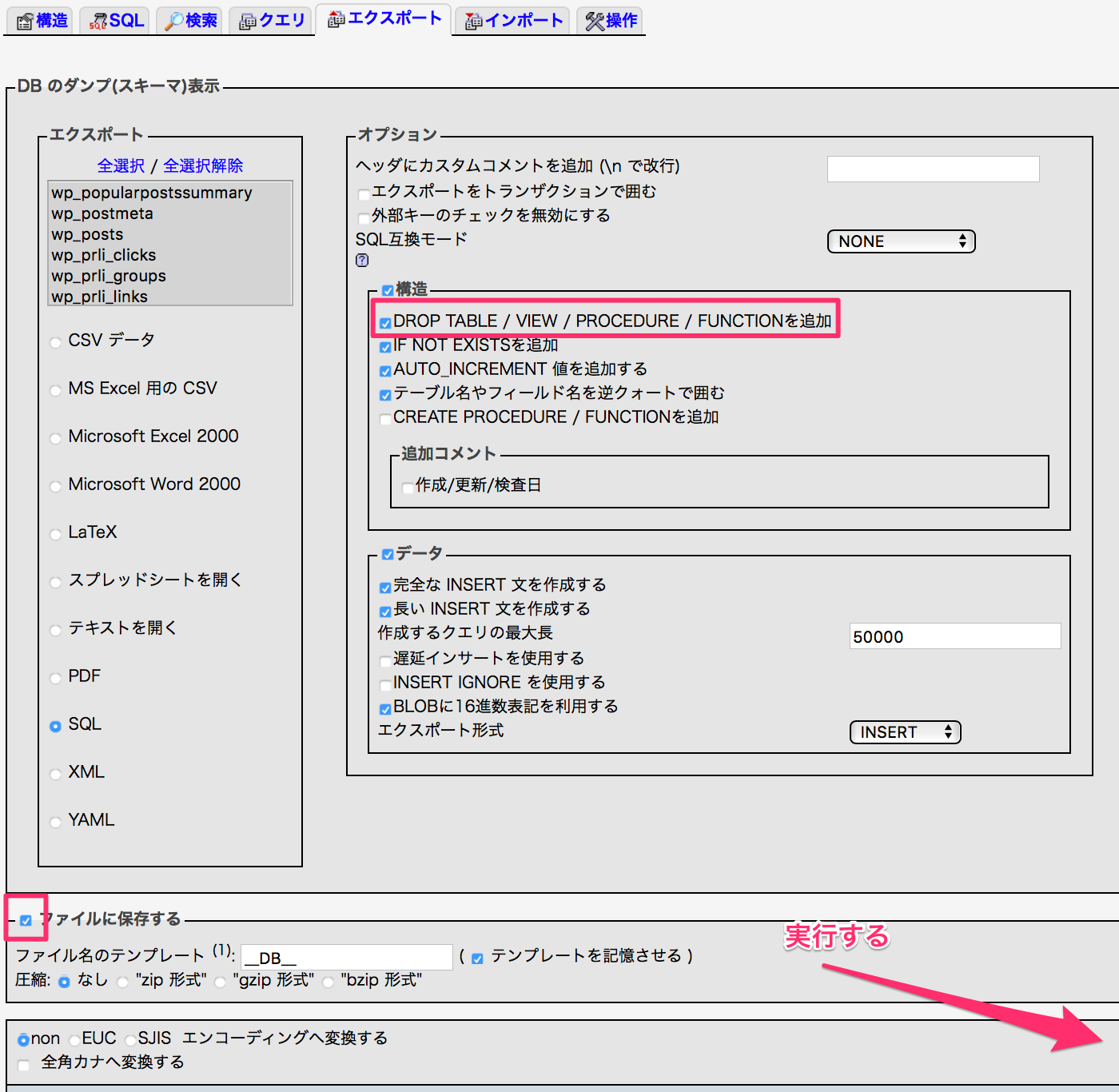
データベースを選択肢し、『DROP TABLE』『ファイルに保存する』にチェックを入れて、右下の『実行する』をクリック。


これでファイルとデータベースのバックアップが取れました。
サーバー証明書を取得する
SSL化をするためにはサーバー証明書を取得する必要があります。サーバー証明書は無料のものから有料のものまでありますが、無料のもので十分です。
エックスサーバーの場合無料でできますので、SSL化を進めてみましょう。
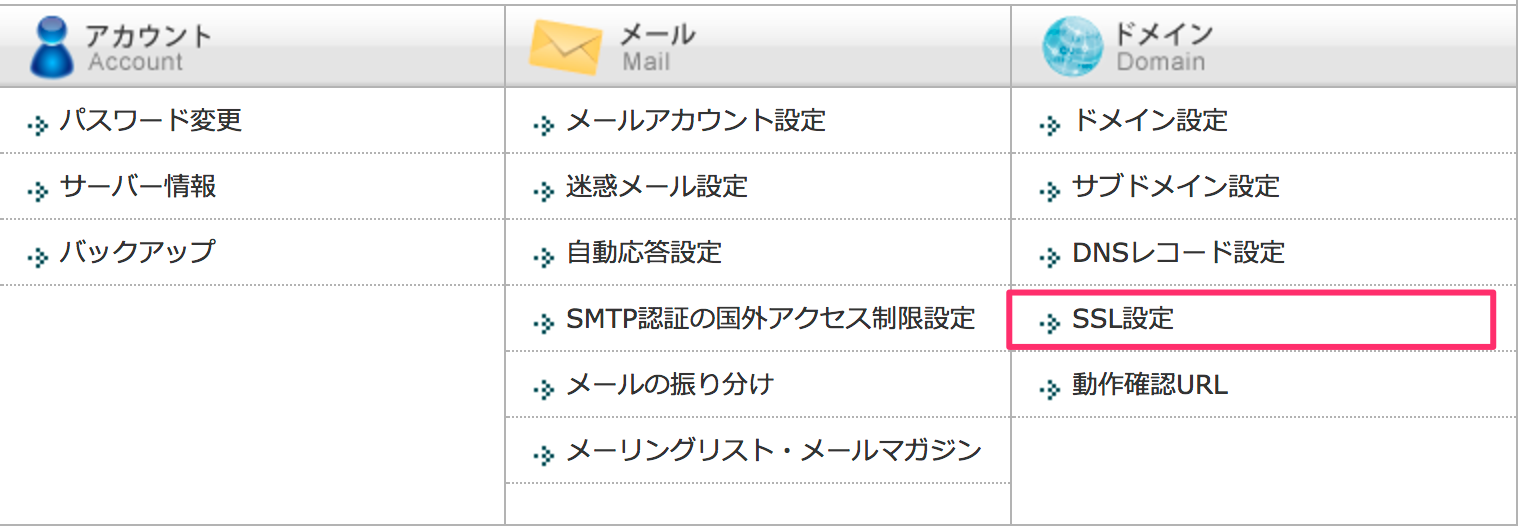
まずはサーバーパネルの『SSL設定』をクリックします。

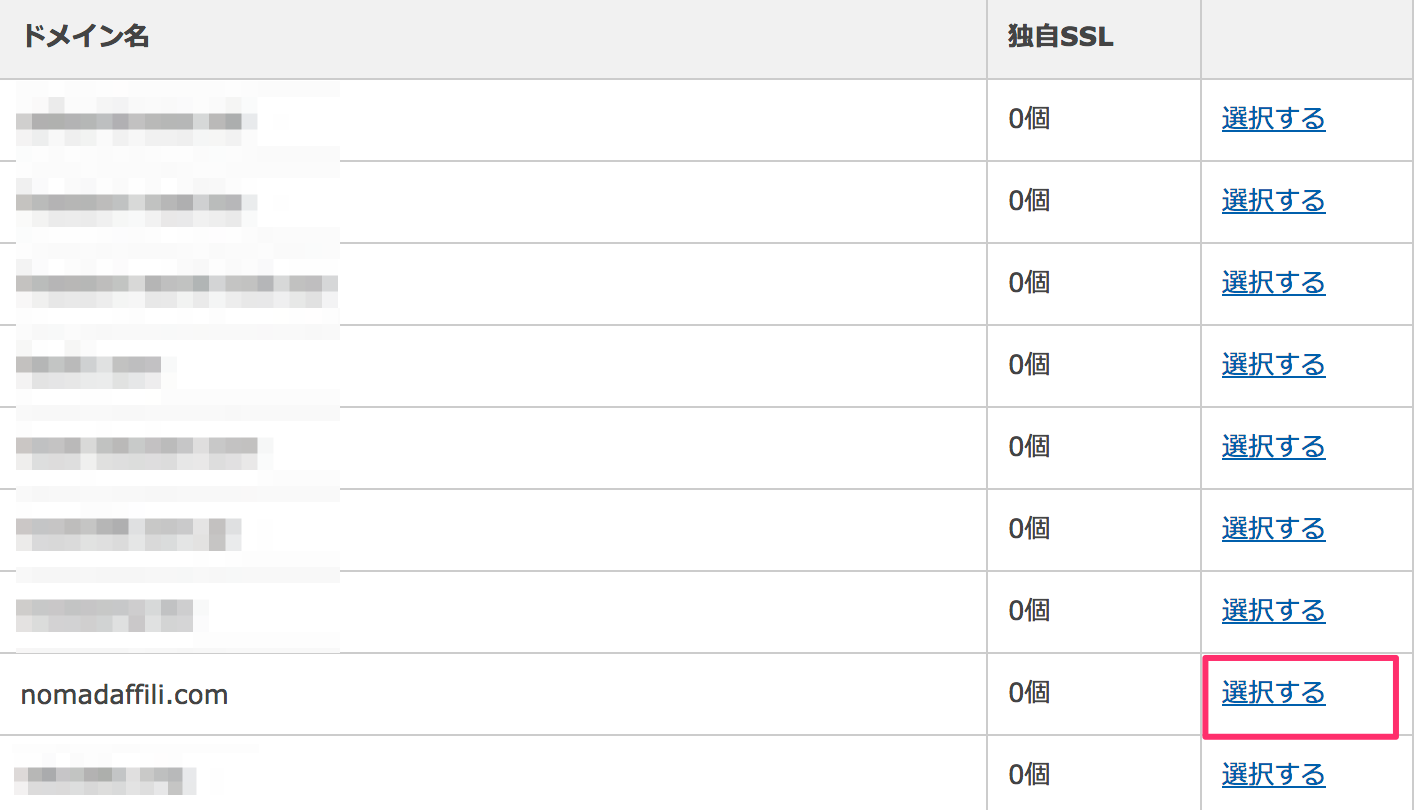
ドメインが並んでいますので、SSL化したいドメインを選択しましょう。

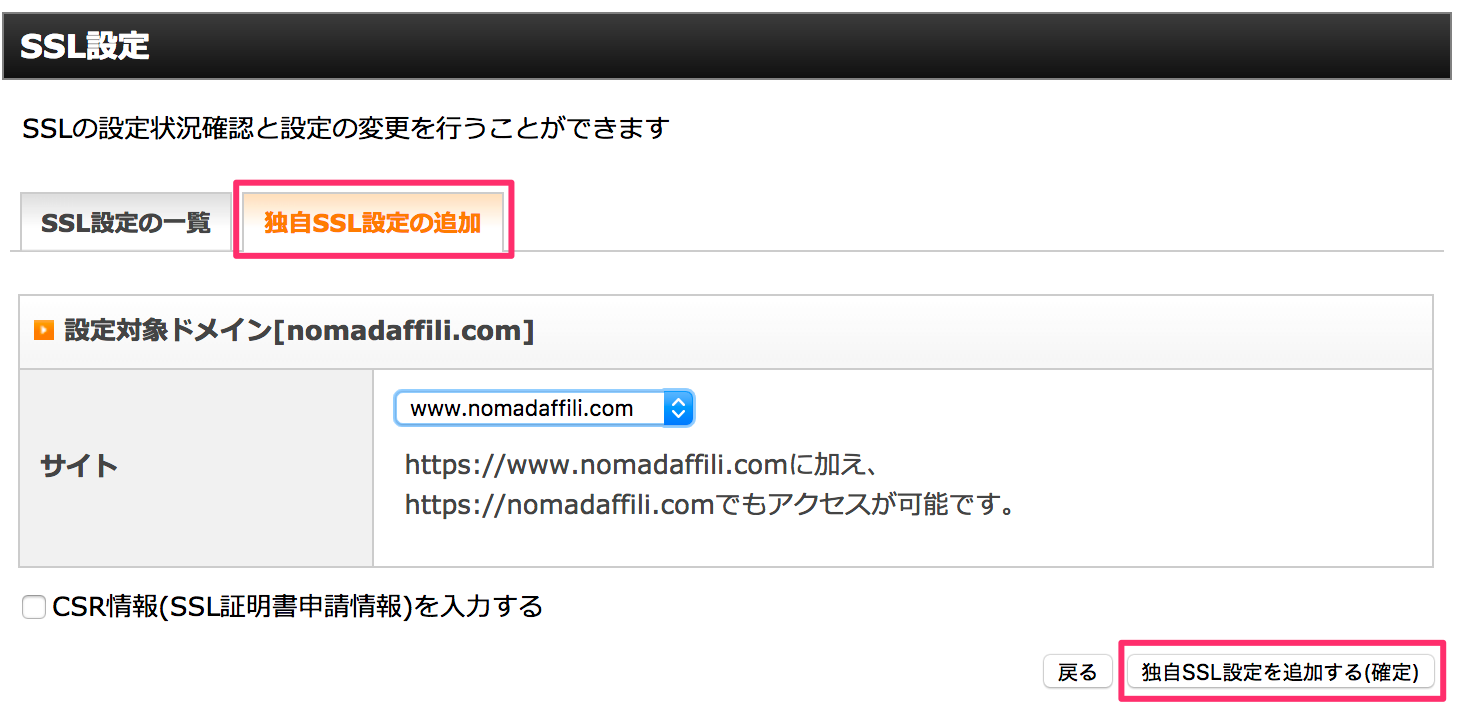
続いて『独自SSL設定の追加』のタブをクリックし、『独自SSL設定を追加する(確定)』をクリックします。

http://nomadaffili.comでアクセスしたい場合でも、設定はwww.nomadaffili.comで大丈夫です。
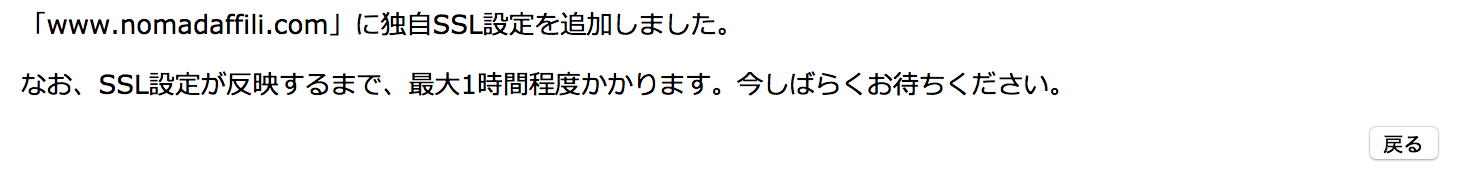
確定すると以下のような文章が表示されますので、1時間ほど待ってみましょう。

それまでにhttps://nomadaffili.comでアクセスしてもエラーが出てしまいます。
WordPressでURLをhttpsへ変更する
SSL設定が終わったら、WordPressでURLを変更します。
ダッシュボードの『設定』→『一般』
WordPressアドレスとサイトアドレスのURLを両方共『http』から『https』へ変更してください。

Search Regexで内部リンクをhttpsへ一括置換する
まだこの状態だと画像のリンクや内部リンクが『http』のままになっていますので『Search Regex』というプラグインを利用してhtmlタグを一括変換します。
ダッシュボードの『プラグイン』→『新規追加』から『Search Regex』をインストールし有効化します。
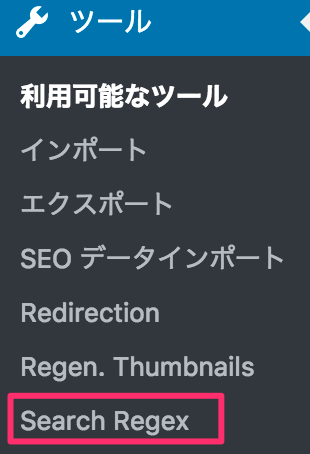
『ツール』→『Search Regex』を選択します。

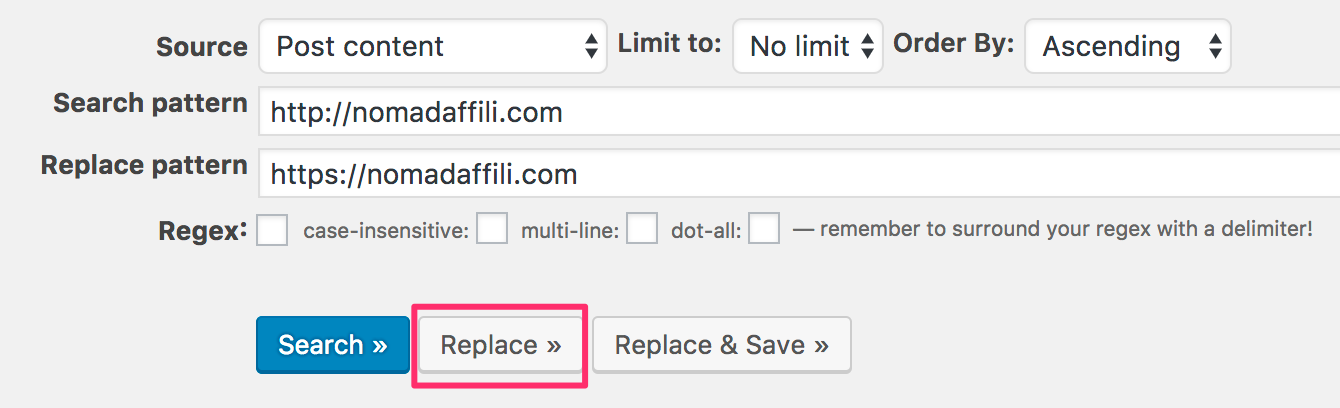
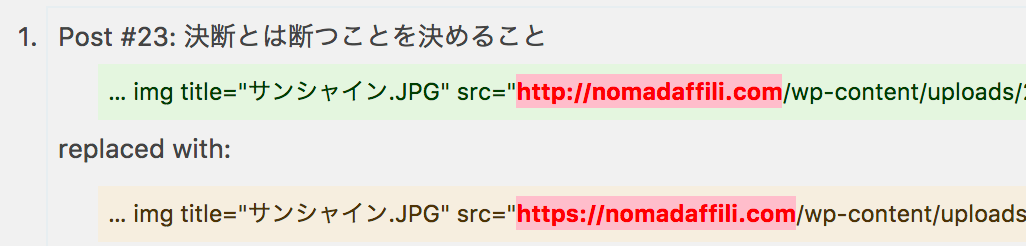
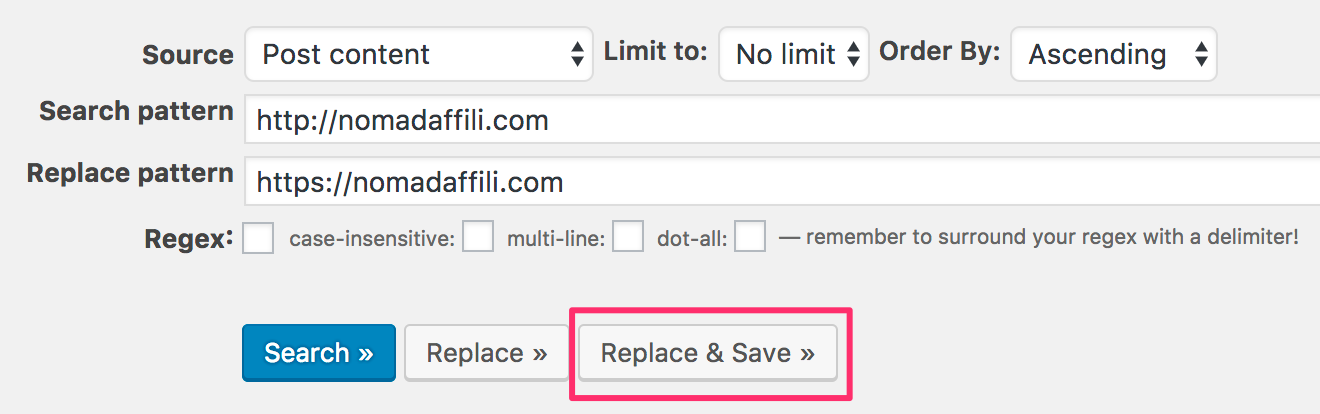
以下の画面が表示されますので、『Search pattern』に以前のURLを『Replace pattern』にhttpsのURLを入力し『Replace』をクリックしてみましょう。まだ、置換されませんので安心してください。

しっかりとhttpがhttpsに置換されているのが確認できると思います。

問題なければ『Replace & Save』で確定しましょう。

Search Regexの詳しい利用方法は『WordPressのhタグを一括置換するプラグイン『Search Regex』が便利すぎる』で解説しています。
301リダイレクトを設定する
以前のURL『http://nomadaffili.com』へアクセスした場合『https://nomadaffili.com』へリダイレクトされるように設定をしていきましょう。
FTPソフトを利用して.htaccessファイルをPCへダウンロードします。
『public_html』ディレクトリの中にあります。
.htaccessはとても重要なファイルなのでダウンロードしたら必ずコピーをして編集するようにしましょう。ミスをしてしまっても元に戻せるようにしておくと良いです。
このファイルはそのままだと表示ができなかったりしますので、ファイル名を『htaccess.txt』などに変更して編集作業し、アップロードして『.htaccess』に戻すことをおすすめします。
以下のコードを.htaccessに追記してください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
リダイレクトチェックツールにURL入れてしっかりと301リダイレクトができているか確認してみましょう。

問題なさそうですね。
https化が完了したかチェックする
ここまでの作業でhttps化は終わりなのですが現段階ではまだ完了になっていない場合が多いかと思います。
Google Chromeで見た場合、以下のような緑の鍵がかかった状態でhttps化が完了となります。
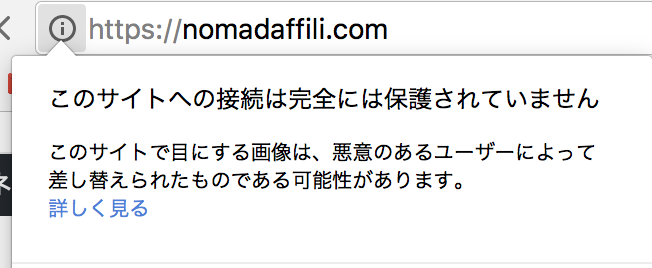
まだ緑になっていない場合は『このサイトへの接続は完全に保護されていません』という表記が出てしまいます。

何が原因でSSL化が出来ていないのかチェックしてみましょう。
Firefoxで確認する
チェックする方法はGoogle Chromeのディベロッパーツール、もしくはFirefoxの開発ツールで確認します。
Chromeのディベロッパーツールは英語での表記になってしまうので、日本語で表示できるFirefoxを利用してみましょう。
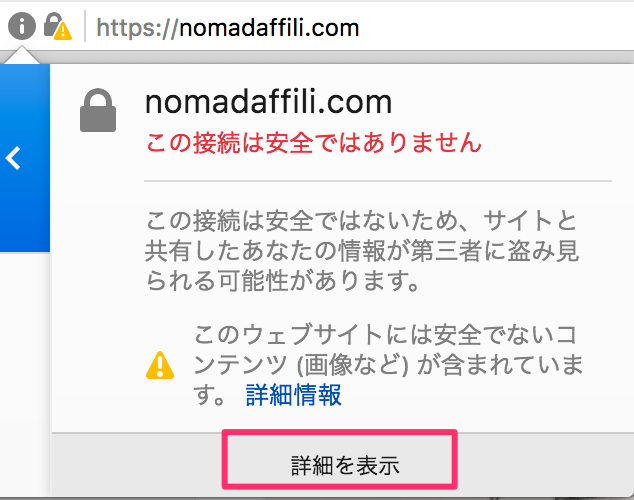
Firefoxの場合黄色い三角マークが出て、『この接続は安全ではありません』と出てますので、次へ進みましょう。

『詳細を表示』をクリック

一般、メディア、フィード、サイト別設定、セキュリティのタブがありますので、まずはメディアを見てみましょう。
大体原因はメディアにあります。

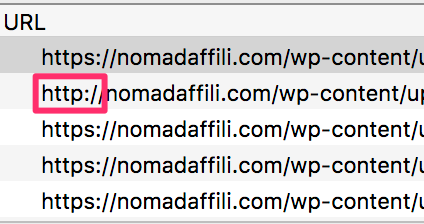
以下のようにhttpの画像が見つかりました。

Search Regexの一括置換はウィジェットなどに対応していませんので、僕の場合はサイドバーの画像、ヘッダーロゴ、ブログランキングのバナーがhttpのままになっていました。
ウィジェットの内部リンクや画像リンクを全てhttpsへ変換すると・・・。
『無事に保護された通信』になりました!
SNSボタン、カエレバのボタン、バナー、ブログパーツなどが原因の場合がほとんどです。
スマホから見てもチェックする
実はPCでみるとSSL化されているが、スマホから見るとされていないというケースがありますので、スマホでの表示もチェックしてみましょう。
レスポンシブ対応のテーマを利用されている方がほとんどかと思いますが、テンプレートによってはスマホでは別のウィジェットが表示されるものがあります。TCDやStorkなんかはそうですね。
スマホのウィジェットの内部リンクも手動でhttpsへ変更しておきましょう。

https化(ssl化)後にやるべきこと
Search Consoleへ再登録する
Https化(SSL化)が終了したらSearch Consoleへ再度登録をしていきます。httpで登録したものはそのまま利用することが出来ませんので新規登録をする必要があります。
『https://nomadaffili.com』の方を今後は利用するようにしましょう。
既に前のプロパティでhtmlファイルをアップロードして所有権の確認をしていれば今度は新しく行う必要はありません。
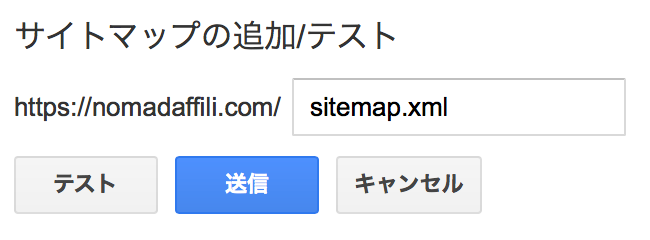
サイトマップの送信だけしておきましょう。

Google Analyticsの設定を変更する
SSL化が終わった後はGoogle Analyticsも設定を変更しておきましょう。こちらはSearch Consoleの様に新しく登録をする必要はありません。
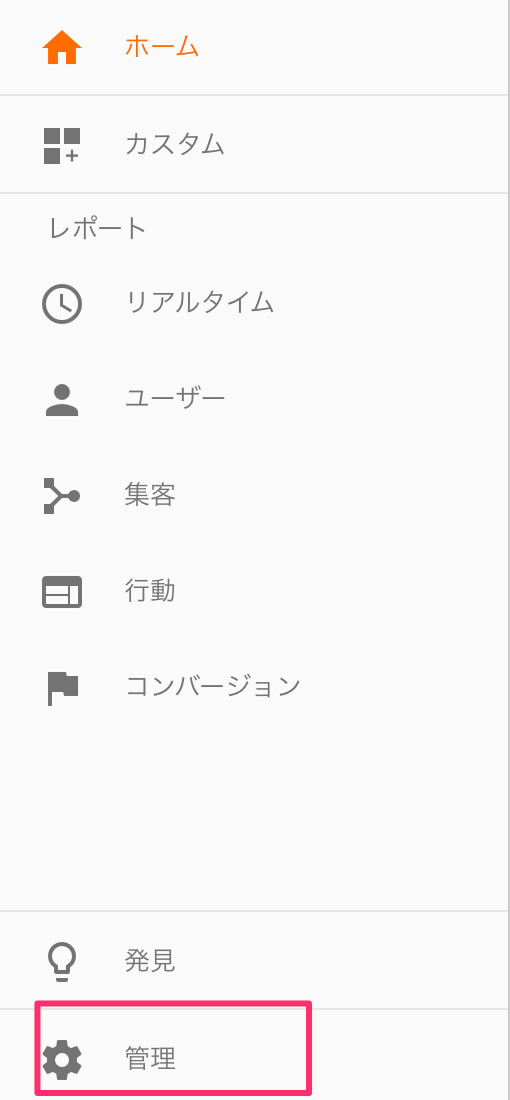
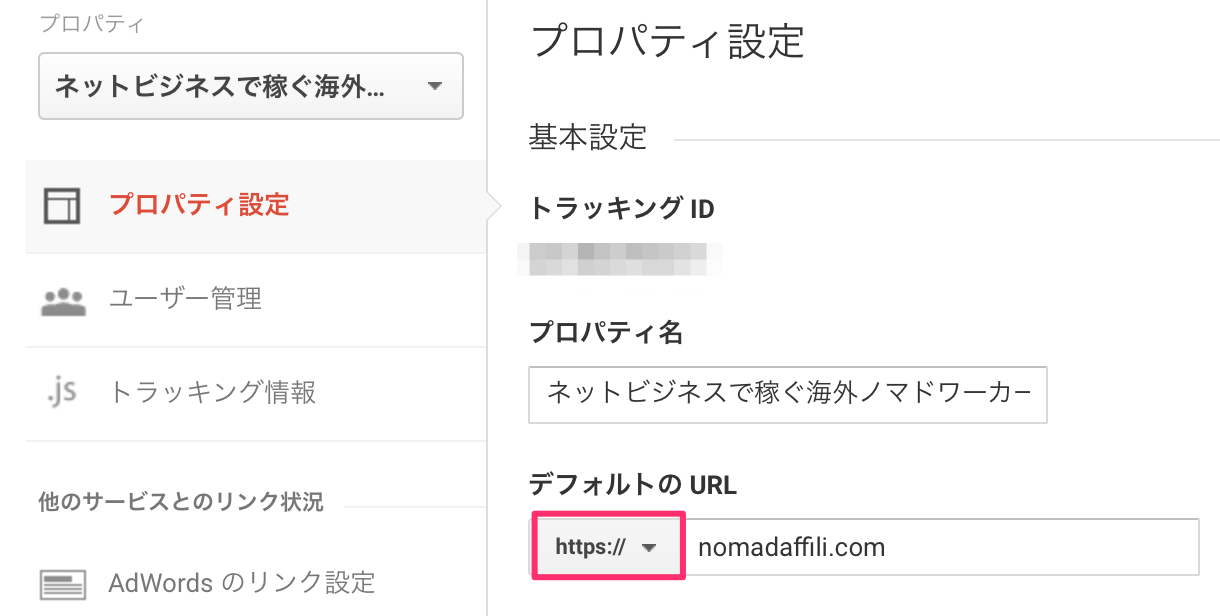
『管理』→『プロパティ設定』→『デフォルトのURL』をhttpsへ変更しておきましょう。


SNSのシェア数を引き継ぐ
SSL化のデメリットの1つはSNSのカウントがリセットされてしまうことです。
特にイイねやツイートを沢山してもらっているサイトは数字を見せたいという場合も多いですよね。
WordPressの場合『SNS Count Cache』というプラグインを利用することでhttpとhttpsのSNSのシェア数を合算して表示してくれるようになります。
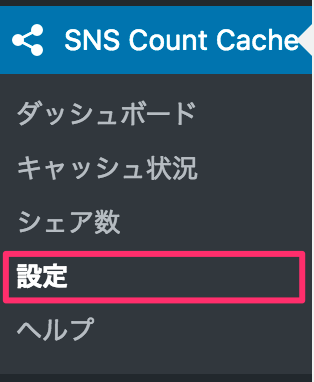
プラグインをインストールし有効化すると、ダッシュボードに『SNS Count Cache』が表示されます。されない場合は一回リロードしてみましょう。
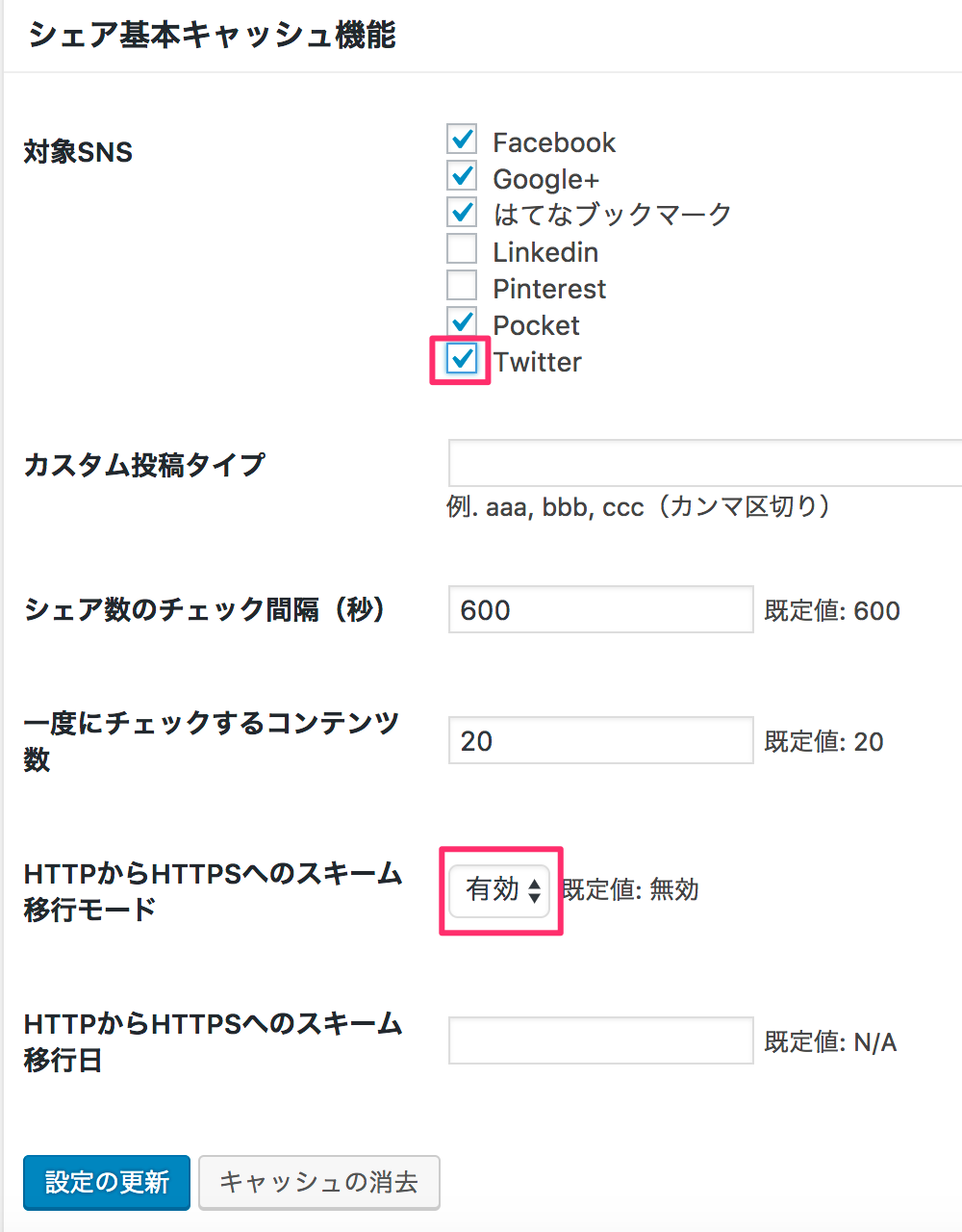
『SNS Count Cache』→『設定』で『HTTPからHTTPSへのスキーム移行モード』を有効に変更しましょう。
Twitterにもチェックを入れておきましょう。


ただ、Facebookの『いいね』の数は戻らないなんて声もありますのでご注意を。
https化(SSL化)で考えられるデメリットとは?
SSL化にはメリットも多くありますがデメリットもあります。
- 導入に費用がかかる可能性がある
- 対応していないサーバーがある
- SNSのカウントがリセットされる
- 慣れていない人には大変
SSLサーバ証明書の発行に費用がかかってしまう可能性があります(エックスサーバーでは無料です)。複数のサイトをSSL化する場合は更に費用がかかります。
エックスサーバーでは対応していますが、小さめのサーバーなどだとまだSSL化に対応していないサーバーもあります。その際はサーバーの引越しも考慮に入れなくてはいけません。
先程も説明しましたがFacebookやTwitterなどのSNSのカウントがhttpsのURLになることでリセットされてしまいます。プラグインを利用することで戻すことも可能ですがいいね数が戻らないなどのデメリットもあります。
WordPressの扱いに慣れている方は問題ないかもしれませんが、これから始める初心者の方には難しい作業が多いかもしれません。その場合はある程度運営に慣れてから挑戦してみると良いですね。
まとめ
めんどくさいと考えがちなSSL化ですが、やってみるとそこまで時間がかかるものではないです。メインで運営しているブログに関しては今後はSSL化はしておいたほうが良いでしょう。
信頼性やセキュリティを高めることでメリットは沢山有るはずです。将来的にはHTTPSで暗号化されるサイトが殆どになると思いますので、これからサイトを立ち上げる場合は最初からSSL化をしたり、サイトデザインのリニューアル時にまとめて行ったりするとよいかと思います。













コメントを残す