ある程度WordPressが使いこなせるようになっても難しいのはTableタグですよね。表が簡単に作成できるプラグインTablePressをご紹介します。
表作りが簡単に
テーブルタグって複雑ですから、ブログは書けるけど表は作れないっていう人も多いのではないでしょうか?TablePressをインストールすれば誰でも綺麗な表を作成することができるようになります。
TablePressで作成した表は並び替えなどもすることができるようになるので、非常に便利ですし、表をうまく使いこなすことでわかりやすいサイト作成ができるようになります。
TablePressをインストールする
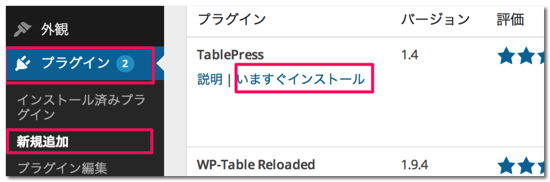
ダッシュボード『プラグイン』→『新規追加』でTablePressを入力し、インストールをしましょう。

プラグインを有効化すると、ダッシュボードにTablePressが追加されているはずです。

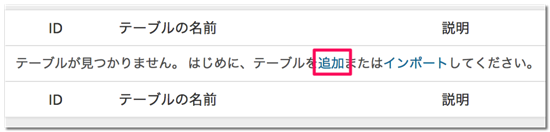
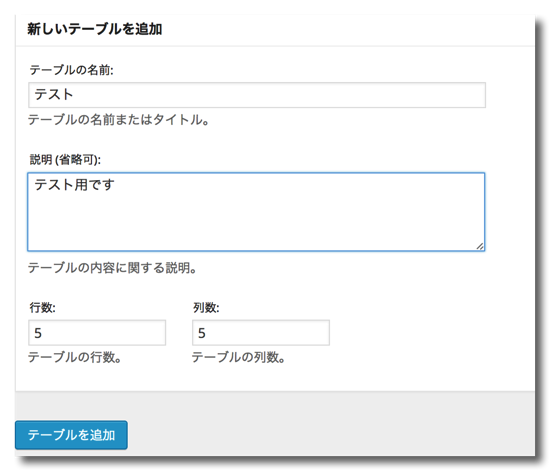
テーブルの追加をクリックし、『新しいテーブルを追加』に必要なことを記入しましょう。


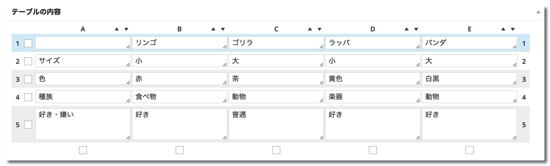
『テーブルの内容』に表に書きたいことを記入しましょう。出来上がったら一番下の『変更を保存』をクリックしましょう。

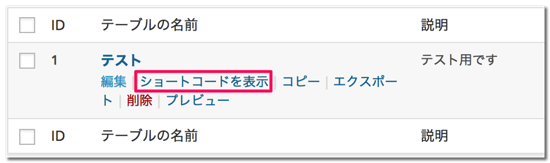
新しいテーブルの作成が終わったら『全てのテーブル』から選択ができるようになっています。
ショートコードを表示をクリックすると、ショートコードを獲得できます。このショートコードをブログの表を表示したいところに貼るだけです。


こちらの記事にさきほどのショートコードを貼るとこんなかんじになります。
| リンゴ | ゴリラ | ラッパ | パンダ | |
|---|---|---|---|---|
| サイズ | 小 | 大 | 小 | 大 |
| 色 | 赤 | 茶 | 黄色 | 白黒 |
| 種族 | 食べ物 | 動物 | 楽器 | 動物 |
| 好き・嫌い | 好き | 普通 | 好き | 好き |
TablePressの幅をカスタマイズする
最初の設定だと全てが均等の表が出来上がります。幅を簡単にカスタマイズする方法を説明します。
| A | B | C | D |
|---|---|---|---|
| 10% | 30% | 30% | 30% |
トータルで100%にする必要があります。
pxで表記することもでき、1つだけ入力すれば後は自動的に表示されます。
幅のカスタマイズ方法は先程の用にショートコードをはりつける時に
[table “” not found /]
このようにcolumn_widths以下を追加します。パーセンテージを変えれば色々と幅を変えることができます。◯にはid番号を入力してください。
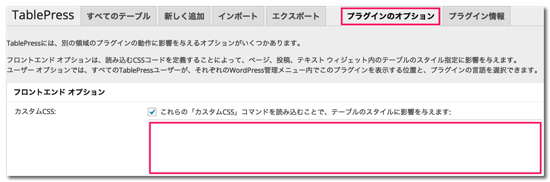
通常はテーブルが幅いっぱいに表示されるようになっていますが、こちらもカスタマイズすることができます。
プラグインのオプションからカスタムCSSに入力をしていきます。

テーブルの幅を半分にしたいときは
.tablepress-id-◯ {
width: 50%;
}
このように記載しましょう。
こんなかんじに表示されます。
| A | B | C | D |
|---|---|---|---|
| 10% | 30% | 30% | 30% |
並び替えを辞める
初期設定だと並び替えができるようになっていますが、並び替えをする必要がないときには『DataTablesを使用』のチェックを外しましょう。

これで普通の表のようにすることができます。
更にカスタマイズする
部分部分に色を付けて強調することもできます。
重要な部分に赤や黄色で装飾すると見やすくなりますね。
| リンゴ | ゴリラ | ラッパ | パンダ | |
|---|---|---|---|---|
| サイズ | 小 | 大 | 小 | 大 |
| 色 | 赤 | 茶 | 黄色 | 白黒 |
| 種族 | 食べ物 | 動物 | 楽器 | 動物 |
| 好き・嫌い | 好き | 普通 | 好き | 好き |
.tablepress-id-◯ .row-2 .column-3,
.tablepress-id-◯ .row-3 .column-5,
.tablepress-id-◯ .row-5 .column-2,
.tablepress-id-◯ .row-5 .column-2,
.tablepress-id-◯ .row-5 .column-2{
background-color: yellow;
color: red;
font-weight: bold;
}
rowが行、columnが列になっています。
WordPressで表を作ることに抵抗があった人も、TablePressを使えば表作成をマスターできると思いますよ。記事の内容によっては表にしてあげたほうが訪問者にわかりやすいものも多いので、ぜひぜひ活用していきましょう。












コメントを残す