WordPress popular postsでサムネイル画像付きの
人気記事の作り方を解説します。
人気記事を作ることで、サイト訪問者を別ページに誘導し、
平均PVを増やすことができます。初めてサイトを訪れた場合に
そのサイトの人気の記事って気になるものですよね。
人気記事を気になってくれれば
ファンに成ってくれる可能性も高くなります。
サムネイル画像がついていればどんな記事か
イメージしやすいですし注目されるようになります。
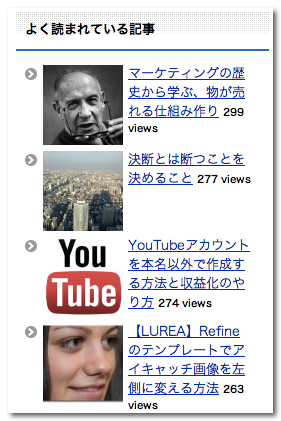
当サイトの場合はこんな感じですね。

目次
WordPress popular postsのインストール方法
ダッシュボード『プラグイン』→『新規追加』
WordPress popular postsと検索します。

WordPress popular postsの使い方
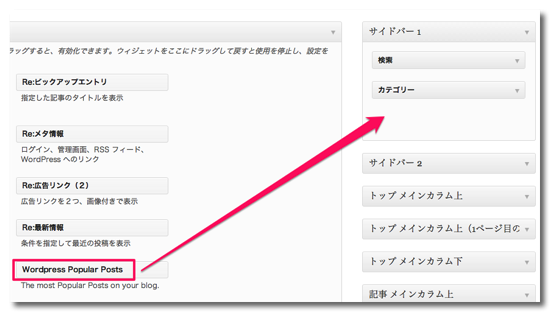
有効化したら『外観』→『ウィジェット』
新しくWordPress popular postsが導入されているので
サイドバーにドラッグします。
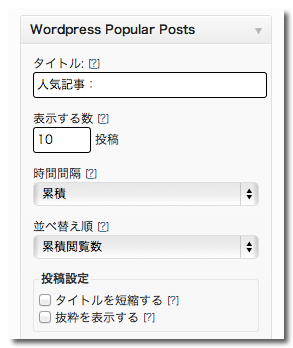
タイトル:『人気記事』など好きな名前を付けます
表示する数:人気記事をいくつ表示するか
時間間隔:24時間、1週間、1ヶ月、累計の中から選べます
並べかえ順:コメント、累積閲覧数、1日の平均閲覧数の中から選べます

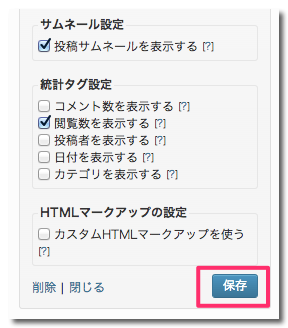
『サムネイル』にチェックを入れ、
累積ページなどを表示させたいものにチェックをいれます。
何も表示させたくない時はチェックを入れなくて大丈夫です。

保存を押すと、サムネイルのサイズが選択できるようになります。
僕のサイトの場合は90×90で設定をしています。
簡単な人気記事一覧だったらこれだけで設定終了です。
WordPress popular postsでPV数をチェックする
WordPress popular postsの便利な機能をご紹介します。
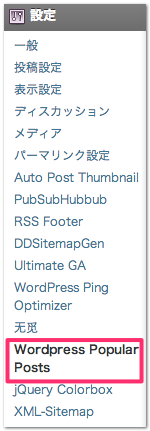
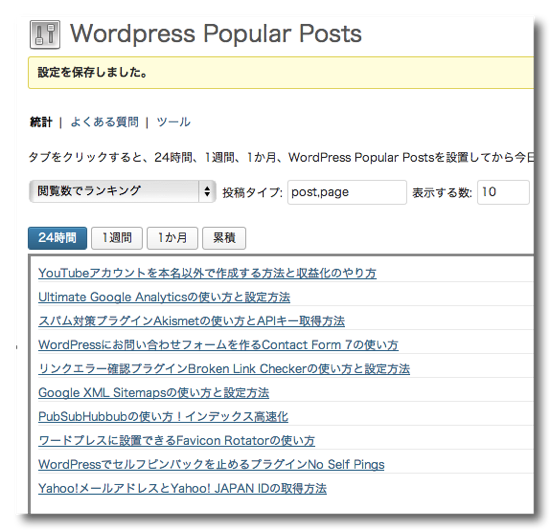
まずは『設定』→『WordPress popular posts』を選択します。

『閲覧数でランキング』を設定すると
過去のTOP10の累積PV数などを確認することができます。

24時間や1ヶ月など好きな範囲が選べるようになっています。
PV数をサイトに表示したくない場合でも
自分でチェックすることができるので便利な機能ですね。













コメントを残す