PS Auto Sitemapは人が見るためのサイトマップを自動で作成してくれるWordPressのプラグインです。設定方法や使い方などを説明します。
サイトマップって何?
サイトマップというのはサイトの目次ページのようなものです。大きなサイトになってくると全部の記事にアクセスをするのは大変になってきます。サイトマップがあれば全部の記事をズラーっと確認できるので、訪問者に沢山の記事を見てもらいやすくなります。
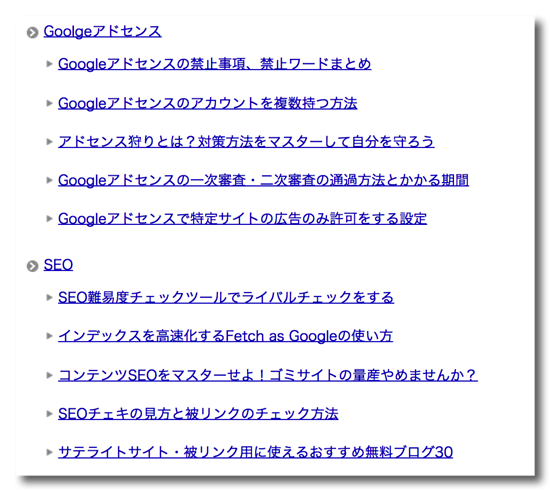
こんなかんじに、カテゴリーごとに目次化されます。

PS Auto Sitemapは訪問者用のサイトマップでGoogle bot用のサイトマップはGoogle XML Sitemapsで作成をしていきます。
PS Auto Sitemapをインストールする
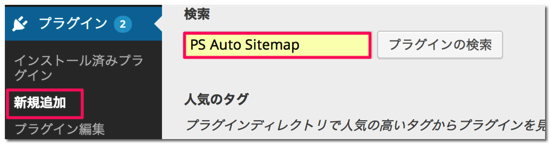
ダッシュボードの『プラグイン』→『新規追加』からPS Auto Sitemapを検索してインストールをし、有効化をします。

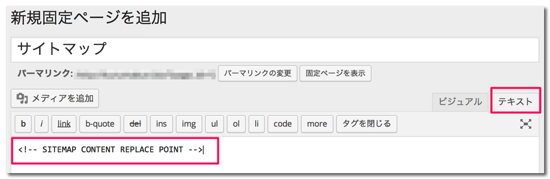
『固定ページ』→『新規追加』をクリックし、タイトルにサイトマップと入力をします。
テキスト入力になっていることを確認し、本文に
<!– SITEMAP CONTENT REPLACE POINT –>
を入力します。

公開を押すとURLが表示されるのですが、その時にpost=12のような数字が表示されるので、postの後の数字を覚えておきましょう。後で設定する時に必要になります。
固定ページの作成が終わったら『設定』→『PS Auto Sitemap』を選択します。
設定画面の『サイトマップを表示する記事』に先ほどのPostの後の数字を入力しましょう。
もし数字を忘れてしまったら、『固定ページ』→『固定ページ一覧』で先ほどのサイトマップにアクセスすれば確認することができます。
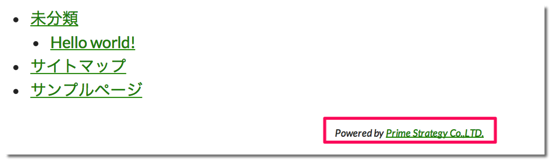
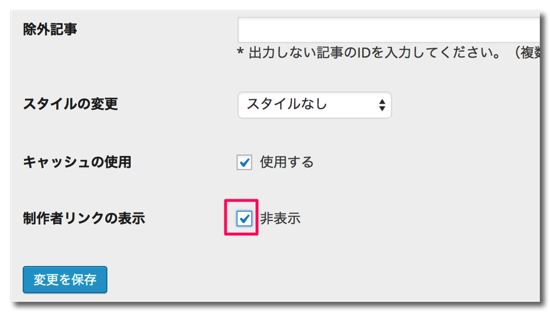
これだけでサイトマップの作成は完了になるのですが、このままだとサイトマップのページに製作者へのリンクが挿入されてしまいます。

無駄な外部リンクは増やしたくないので消しておきましょう。
リンクを消すのは先程の設定ページで『製作者リンクの表示』の非表示にチェックを入れるだけです。

サイトマップを自動生成するプラグインはDagon Design Sitemap Generatorなどもあるのですが。直接Bulk Plugin Installationで一括インストールが出来ないですし、簡単に製作者リンクを消すことができないので、PS Auto Sitemapをおすすめします。
僕も他の人のブログが気に入った時にサイトマップを見ることが結構有ります。過去の記事にアクセスがしやすくなるので是非導入しておきましょう。













コメントを残す