ブログで詳しくWordPressのテーマ編集などの解説をするときに、綺麗にソースコードを見せることができるプラグイン『Crayon Syntax Highlighter』のご紹介です。
当ブログでもWordPressを編集する時にどうしたらいいか?
など解説をしたりしているわけですが、その都度コピペするだけでは味がないですよね。
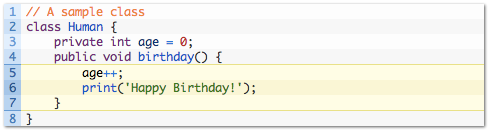
よくブロガーさんが使っているこういうやつですね。

なんかカラフルでわかりやすくないですか?
1文とかだったらいいですが、長いものを貼り付けたいときにはおすすめです。
Crayon Syntax Highlighterのインストール
WordPressのダッシュボード『プラグイン』→『新規追加』でCrayon Syntax Highlighterを検索してインストールします。

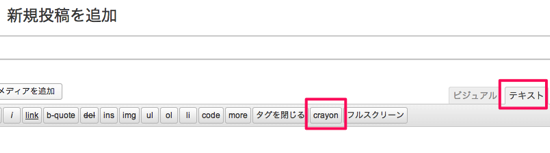
有効化したら、新規投稿画面に行ってみましょう。
ビジュアルエディタではなくテキストエディタを選択すると
新しく『Crayon』が追加されています。
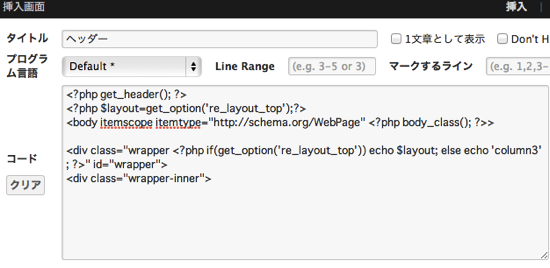
『Crayon』をクリックするとこんな画面になります。
タイトルをつけて、ソースコードをコピペするだけ。
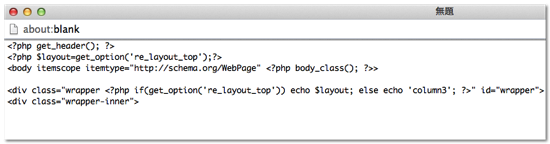
ちなみにこちらはLUREA Refine Proのヘッダーです。

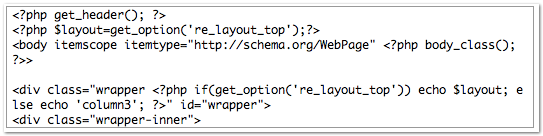
貼り付けた結果はこんな感じに表示されます。
<?php get_header(); ?>
<?php $layout=get_option('re_layout_top');?>
<body itemscope itemtype="http://schema.org/WebPage" <?php body_class(); ?>>
<div class="wrapper <?php if(get_option('re_layout_top')) echo $layout; else echo 'column3'; ?>" id="wrapper">
<div class="wrapper-inner">
メニューの使い方
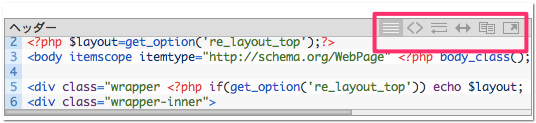
カーソルを合わせると右上にメニューが出てくるわけですが
こちらもちょっと説明しておきますね。

まずは一番左をクリックすると。
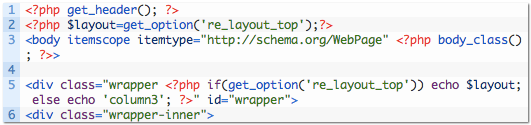
1.2.3.4.などの行の数字が消えちゃいます。

左から二番目をクリックすると。
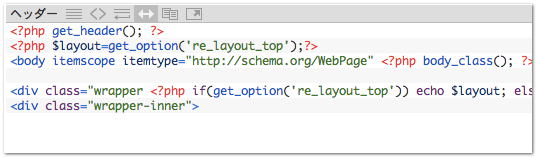
普通のテキストに早変わり。

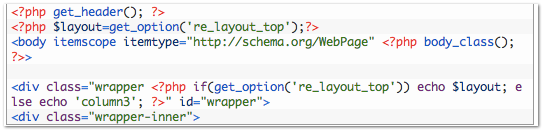
左から三番目をクリックすると。
横へのスクロールが無くなり改行に変わります。

左から四番目をクリックすると。
場所が入れ替わり、よくわかりませんね・・・。

左から五番目をクリックすると。
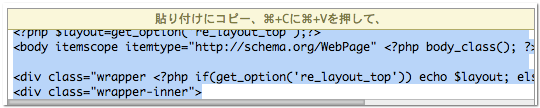
ソースをコピーすることができます。
これが一番使うのではないでしょうか?

最期に1番右をクリックすると。
別画面で大きく開き直します。

何か設定方法等の説明をするときには
プラグイン導入するだけでちょっとできる人に見えるかもしれませんよ?













コメントを残す