WordPressの関連記事表示プラグイン、一番有名オーソドックスなSimilar Postsをご紹介します。サムネイル付きで綺麗にカスタマイズをする方法、各種設定方法を解説します。
Similar Postsで関連記事を表示させる
関連記事を表示させるプラグインは沢山あるのですが、wumiiなどでは中国語が表示されてしまったりするので、ちょっと使いたくないなって感じる人もいらっしゃるでしょう。
⇒【无觅/wumiiの使い方と設定方法】サムネイル付きの関連記事表示プラグイン
関連記事のプラグインを入れておくことでPV数アップや滞在時間アップにつながるので、SEO的にも非常に良いです。利用しているテンプレートによっては最初から関連記事が表示されるものも有りますが、賢威などでは自分で設定が必要となります。
Similar Postsをインストールする
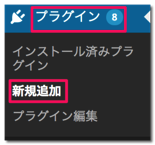
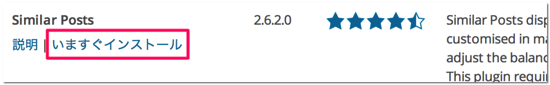
『ダッシュボード』→『プラグイン』→『新規追加』からSimilar Postsを検索しインストール、有効化をします。


Similar Postsを利用するためにはpost-plugin libraryをインストールしておく必要があるので、こちらも同時にインストールしておきましょう。
Similar Postsの設定方法
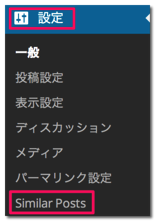
『設定』→『Similar Posts』で設定をしていきます。

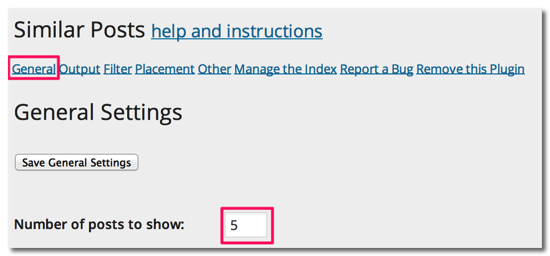
『General』→『Number of posts to show』で関連記事を出したい数を決めることができます。

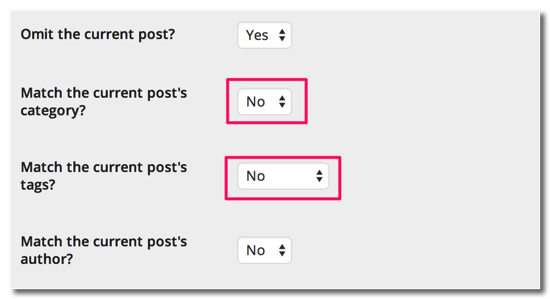
基本的に設定はそのままでも大丈夫ですが、同じカテゴリーの関連記事だけを表示させたい場合は『General』→『Match the current post’s category?』をYESにすればOKです。
タグも同じ要領で設定できます。

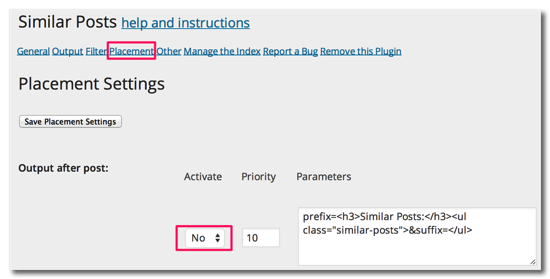
最初の設定の段階では自動的に関連記事は表示をされなくなっています。記事の下に表示をさせたいのであれば、『Placement』→『Active』をYESにすると自動的に記事下に表示されるようになります。

手動で関連記事を表示させたい時は
<h3>関連記事</h3> <?php similar_posts(); ?>
このような形で、テーマの編集から表示させたい場所に入力しましょう。
サムネイル画像を表示させる
このままの設定だとちょっと味気ない関連記事になってしまいます。

見栄えを良くするためにサムネイル画像を表示させましょう。
『Output』→『Output template』に以下のコードをコピペしてください。
<div style="list-style: none;width:100%;height:100px;border-bottom:1px solid #ccc;margin:15px 0 5px 0;">
<div style="padding:2px;float:left;margin:0 10px 5px 10px;">{php: echo get_the_post_thumbnail({postid}, array(90,90)); }</div>
<li>{link}</li></div>
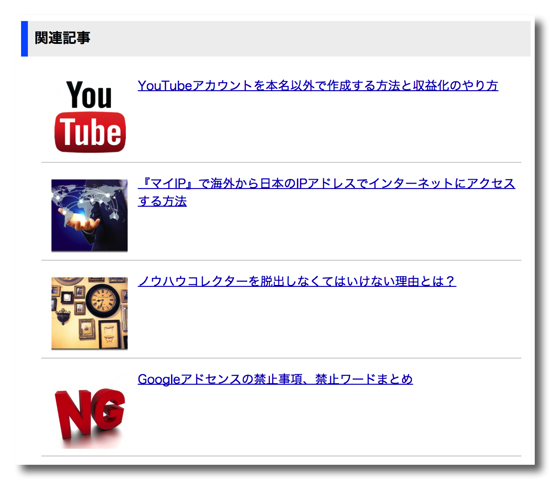
そうするとこのような形にサムネイル表示されます。

関連記事を表示するプラグインは他にも沢山あります。自分に合うものを見つけてみてはいかがでしょうか?












コメントを残す