WordPressでブログを作成していくのでしたら、文字ばかりを記載されていてもあまり読まれません。しっかりとブログに画像も添付していきましょう。記事中、サイドバーに画像を挿入する方法を解説します。
画像の添付方法
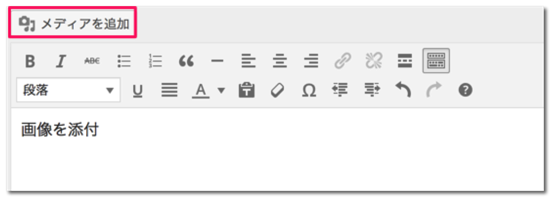
WordPressの投稿画面で画像を貼りたいところにカーソルを合わせ『メディアを追加』を選択します。

メディアの挿入画面に移動するので、『ファイルのアップロード』からアップロードするファイルを選択しましょう。手元のファイルをドラッグ&ドロップするだけでもアップロードすることが可能です。
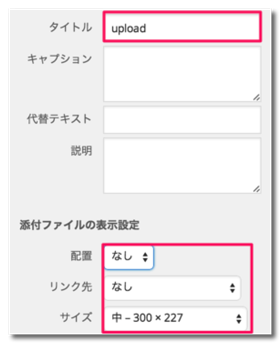
右の方に添付ファイルの詳細が記載されているので、こちらに記入していきましょう。

タイトルに記載したものがaltに記載されます。
画像のaltはSEOにも意味があると言われているので、上位表示させたいワードを入れておくといいでしょう。ただ、やりすぎてしまうとペナルティーを受ける原因になるので、ほどほどに。
配置で、左寄せ、中央、右寄せなどの選択ができます。
デフォルトでは画像をクリックすると画像のみのページにリンクされるようになっています。画像を大きく見せたいのであれば入れてもいいと思うのですが、僕はリンクは無しにしています。
画像サイズはサムネイル、中、フルサイズの3つから選べます。
初期の設定ではサムネイルが150×150、中が幅300×300、フルサイズと言った大きさになっています。
300では小さいですから、毎回幅500などの同じ大きさの画像サイズで投稿したい場合には設定から変更できるようになっています。
『設定』→『メディア』でサイズが変えられるので、こちらを変更してみましょう。

最新のバージョンのワードプレスを利用している人でしたら、新規投稿画面に挿入したい画像ファイルを直接ドラッグしてもアップロードできるようになっています。お好きな方法で画像挿入をしてみましょう。
サイドバーに画像を挿入する
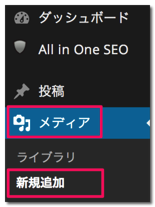
ダッシュボードの『メディア』→『新規追加』から直接アップロードすることもできます。例えば投稿ページではなく、サイドバーに画像をアップしたいときなどはこちらを利用しましょう。

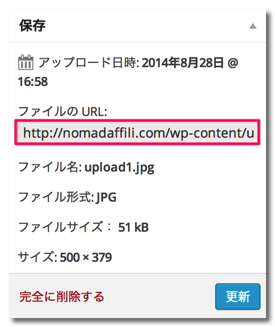
アップロードした画像の『編集』をクリックするとこの様にファイルのURLが表示されます。
投稿画面以外に画像を表示させるときには、こちらのURLをこのようなタグのURLの部分に記載してあげれば、画像を表示させることができます。altにはキーワードをwidthに幅を記載してください。
<img src=”URL” alt=”” width=””>
ダッシュボードの『外観』→『ウィジェット』へ

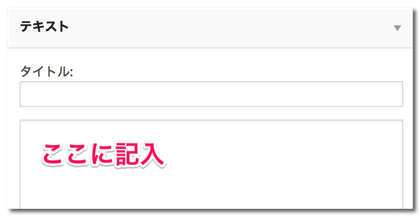
『テキスト』をサイドバーにドラッグしてください


テキストの本文中に画像タグを入れましょう。
<img src=”URL” alt=”” width=””/>
中央寄せをしたいときは
<div align=”center”><img src=”URL” alt=”” width=””/></div>
こんなかんじでうまくいくはずです。
文字ばかりで作られたサイトは見づらくなってしまうので、適度に画像を入れていくと滞在時間もアップするので、うまく画像を利用していきましょう。













コメントを残す