WordPressの記事の投稿の方法と1つテキストエディタの使い方に関して解説します。
htmlタグを利用していくので難易度はちょっと上がります。
テキストエディタで編集
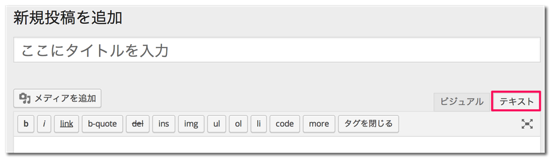
ダッシュボードの『投稿』→『新規追加』をクリックし、タブが『テキスト』になっていることを確認します。


ビジュアルエディタが無料ブログと同じように利用できるのに対し、テキストエディタでは基本的にhtmlを利用しながら記事を書くことになります。
基本的なhtmlタグが幾つか用意されています。ただこれだけでは記事を書くには足りないので自分で追加していく必要があります。強調・斜体・打ち消し線ぐらいしか文字の装飾がありませんので、慣れないうちはビジュアルエディタを利用していくといいでしょう。
⇒WordPress 記事の投稿方法 | ビジュアルエディタ編
慣れてきたら、記事装飾に使うHTMLを辞書登録などをして活用していくといいと思います。MACを利用している人だと『TextExpander』というかなり便利なアプリがあります。APP Storeで3000円ぐらいするのですが、辞書登録よりもかなり使い勝手はいいです。
僕は基本的にはツールでhtmlタグを管理しているので、ツールが無いとリンクタグすらまともに打てません・・・。登録してしまえば自分で覚える必要が無いので、自分のPC以外では何もできないですね。
テキストエディタでは文章を改行しても、2行以上の改行はできなかったりするので、改行プラグインを入れるのも有りです。テンプレートによっては表記が崩れてしまうこともあるので注意が必要です。
ブログエディタもあり
ブログのカスタマイズをする時も最低限のhtmlの知識は必要になってくるので、最終的にはテキストエディタで作成できるようになったほうがいいかなと思います。
ただ、WordPressに直接書き込む場合は、プレビューですぐに見ることができないので文字がどのように表示されるかわからず、文章を書くことに集中できなくなってしまうかもしれません。
僕の場合はWordPressも基本的には『Marsedit』というブログエディタで管理しているので、メインサイトではWordPressに直で書き込むこともしていません。こちらもMAC限定で4000円します。ブロガーさんがよくオススメしているものです。

ネットビジネスを始めた頃ブロガーに興味があって、色々検索していたのですよね。
最初に文章を書き終えてから、文字を選択→ショートカットで簡単に文字の装飾もできますし、実際の仕上がりをプレビューしながら記事が書けるので便利です。html表記なのですが、ビジュアルエディタと同じ感覚で利用できるようになります。
Windowsの場合は『Windows Live Writer』というものが有名ですね。
大きめのブログを更新するときはこういったブログエディタを利用してみるのもおすすめです。













コメントを残す