ネットビジネスをやっているとスクリーンショットを撮る機会って多いですよね。通常のスクリーンショットだったらPCに最初から入っているものなどでも問題はないのですが、WEBページ全体と撮影したい時や、画面に入りきらない縦長のスクリーンショットを撮影したいときはChromeの拡張機能Awesome Screenshotがおすすめです。
目次
Chromeの拡張機能・Awesome Screenshotを準備する
Google Chromeの拡張機能になりますので特にパソコンへのインストールもありませんし、WindowsでもMacでもどちらでも利用することが可能です。
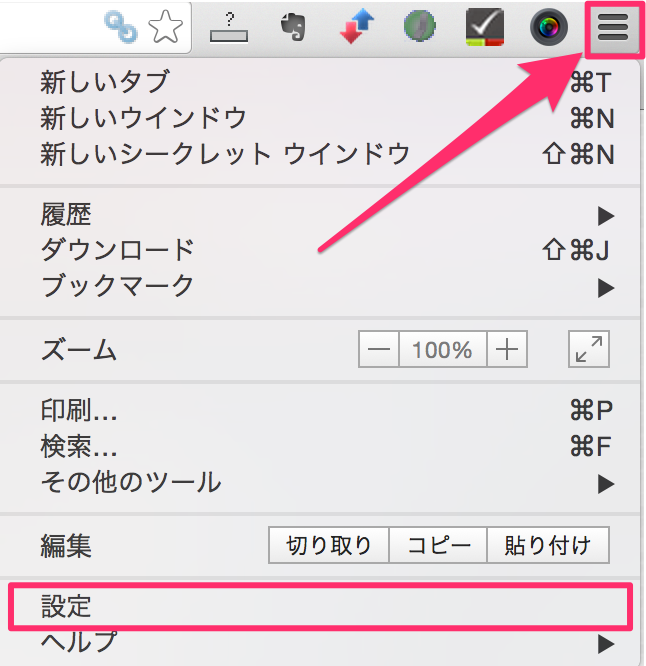
まずはGoogle Chromeを立ち上げ、右上のメニューをクリック→『設定』

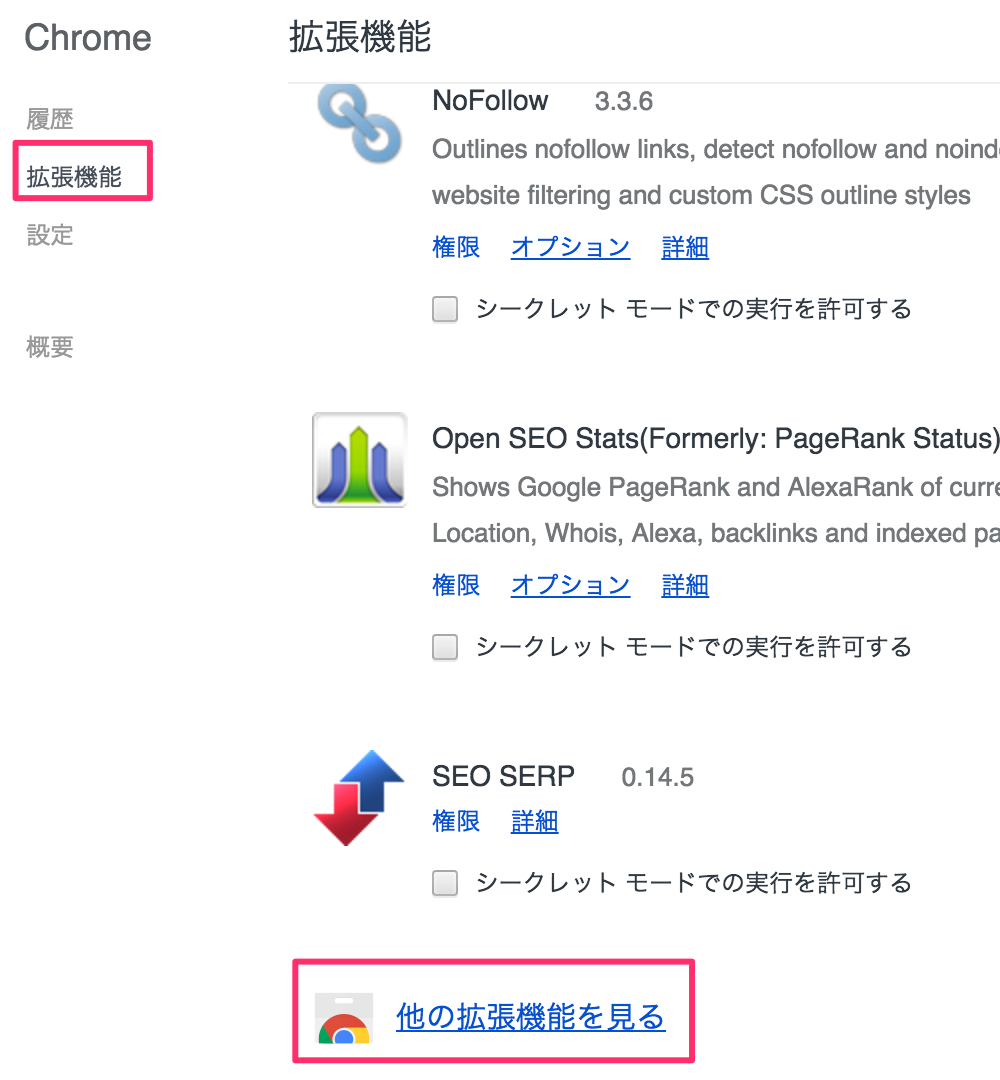
『拡張機能』→『他の拡張機能を見る』

GoogleウェブストアでAwesome Screenshotを検索してみましょう。アプリの方ではなく拡張機能の方です。

Chromeに追加をクリックするだけでOKです。
Awesome Screenshotの使い方
Chromeへの追加が終わるとこのような丸いアイコンが追加されます。
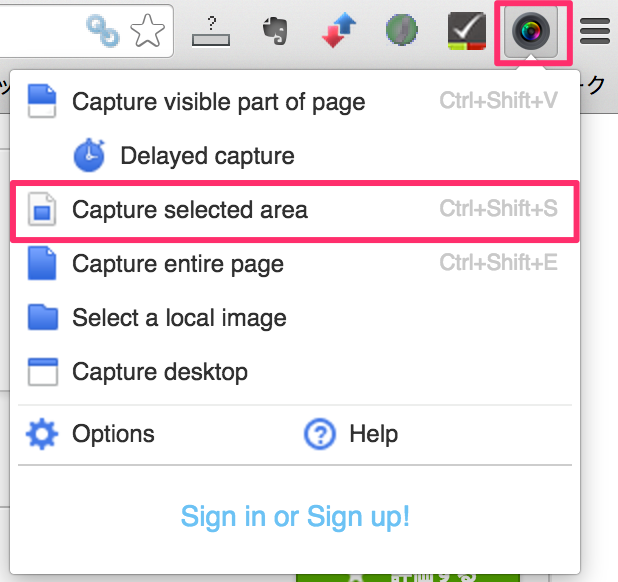
WEBページのスクリーンショットを撮影したい場合はここをクリックします。

全部英語で書かれているのですが簡単に説明すると
Capture visible part of page:今見えている部分を撮影しますよ
Catpture selected area:撮影する部分を選択できますよ
Capture entire page:WEBページ全てを撮影しますよ
Capture desktop:デスクトップを撮影しますよ
縦長のスクリーンショットを撮影する場合
Awesome Screenshotで一番利用することになるのは、『Capture selected area』ですね。
縦長のスクリーンショットを撮影する場合は『Capture selected area』をクリックし、撮影したい部分をスクロールします。
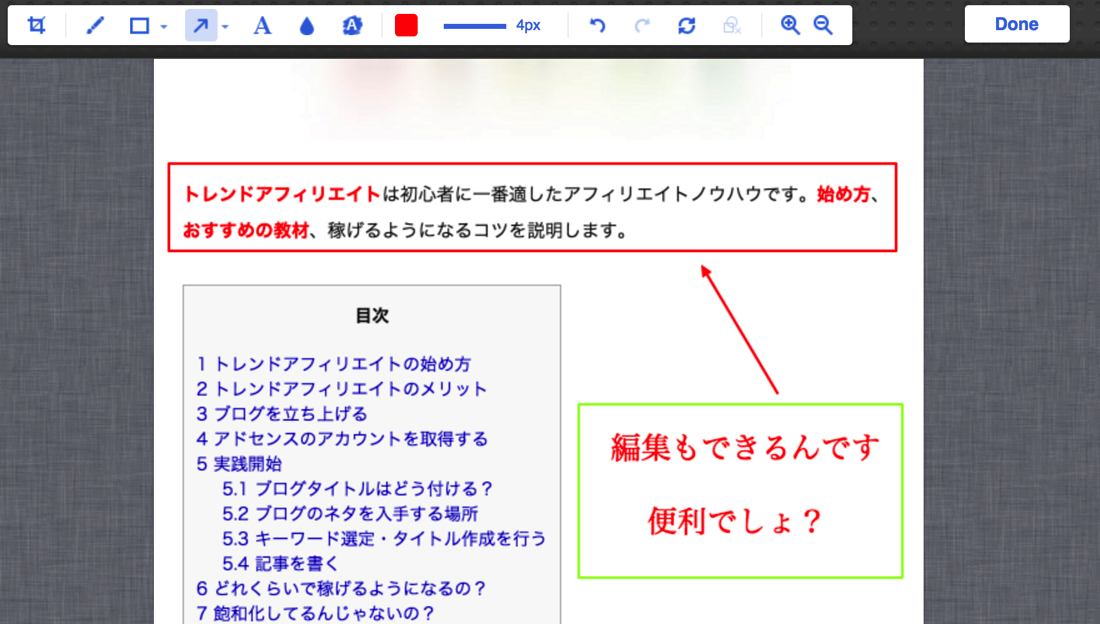
100%の大きさのままだとかなり大きいのでちょっと縮小してあげると、こんな感じで同時に編集を行うことも可能です。テキストを入れたり矢印を入れたりなども簡単にできるので便利ですね。

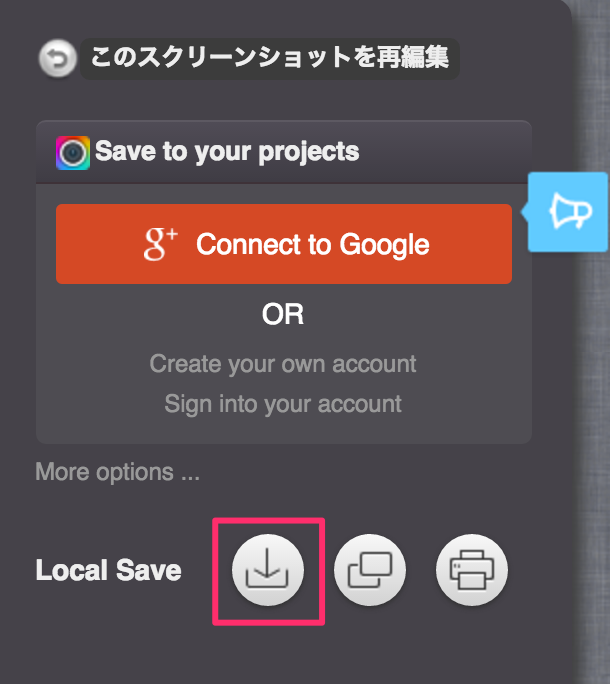
編集が終わったら右上のDoneをクリックし、Local Saveで自分のパソコンへダウンロードしましょう。

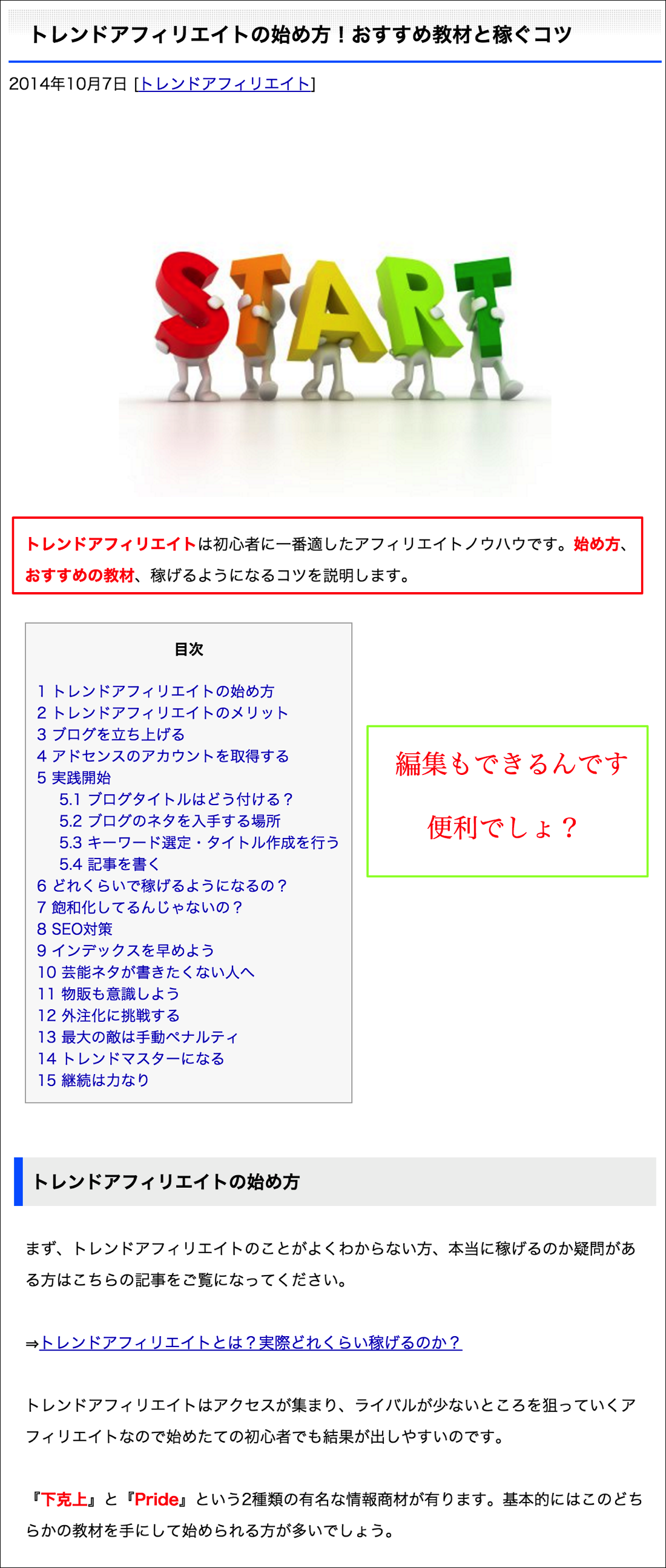
こんな感じに完成しました↓↓↓

通常ブログ記事を書く上でそこまで長い縦長の画像は必要ないかもしれませんが、ネットビジネスなどで報酬画像をキャプチャーしたり、ツールの解説などをする場合に、どうしても一画面に収まりきらない場合があるので、そういった場合はAwesome Screenshotを利用していくと良いでしょう。
WEBページ全体を撮影する場合
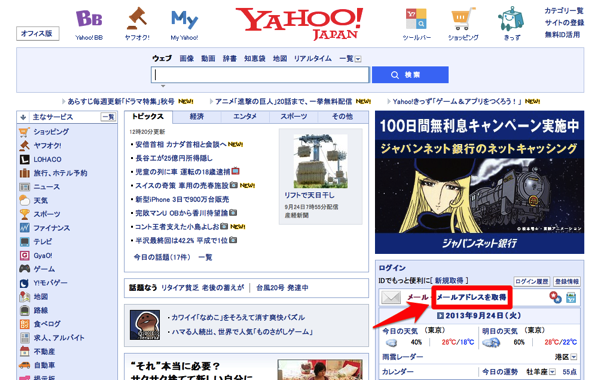
ブログ全体をキャプチャーしたいっていう時は『Capture entire page』を選択しましょう。キャプチャー中にスクロールなどをしてしまうと変になってしまう場合がありますので、ちょっと時間はかかりますが終了するまでじっと待ちましょう。
綺麗に撮影できるはずです。
Macを利用の方だったら通常のスクリーンショットはSkitchの方が便利ですが、いざというときには利用したいGoogle Chromeの拡張機能ですね。













コメントを残す