今回はWordPressで記事を作成する上でとても便利なプラグイン、AddQuicktagをご紹介します。このプラグインを入れておくとHtmlタグをボタン一つで自由に利用できるようになるのでおすすめのプラグインです。
AddQuicktagのメリット
初期段階ですとWordPressで利用できるショートカットはかなり少ないです。色々と文字の装飾をしたいのにこれだけでは足りませんよね。

AddQuicktagはショートカットを新しく作成することができるプラグインです。
僕は他のブログエディタで記事を書いているので、あまりこちらのプラグインは利用しないのですが、WordPressに直接書き込む場合は入れておきたいですね。
AddQuicktagの使い方
『プラグイン』→『新規追加』でAddQuicktagをイントールし、有効化します。

『設定』→AddQuicktagで新しいショートカットを作成していきましょう。
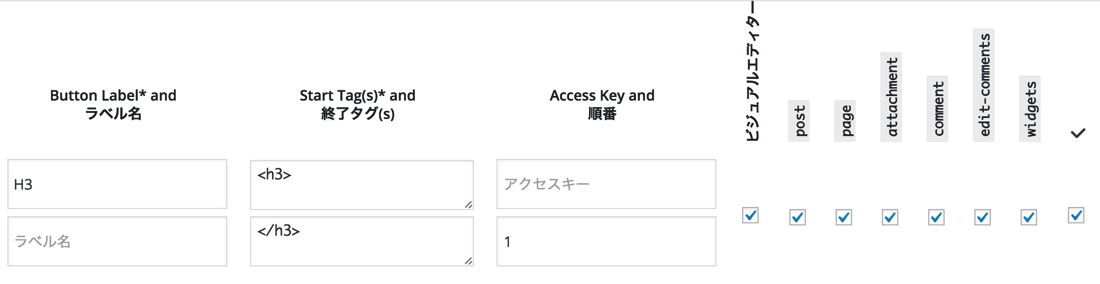
まずは一番使うであろうH3タグを作成していきます。
開始タグに<h3>を
終了タグに</h3>を入力しましょう。
ボタン名:自分が表示したいショートカットの名前
ラベル名:説明文(必要であれば)
アクセスキー:特に入力する必要はありません
順番:表示させたい順番です

すべてにチェックマークを付けておきましょう。
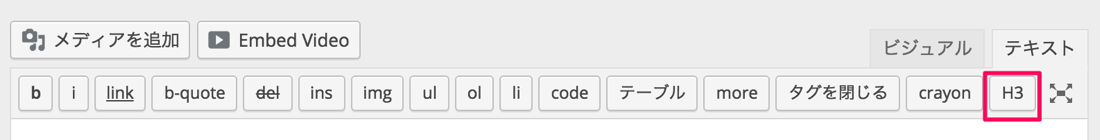
保存して更新してみると。
このようにH3のボタンが出現しました。

ビジュアルエディタでは一番左に新しいプルダウンメニューが現れます。
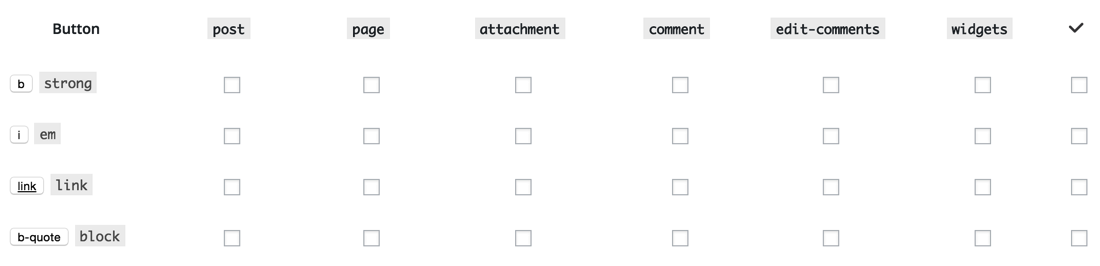
AddQuicktagを導入すると既存のタグを削除することもできます。
少し下にスクロールするとこのように既存のタグが出てきます。先ほどとは逆にチェックを全部に入れるとタグが表示されなくなります。このタグ使わないなーっていうものは削除してスッキリさせちゃいましょう。

作成しておきたいおすすめのタグ
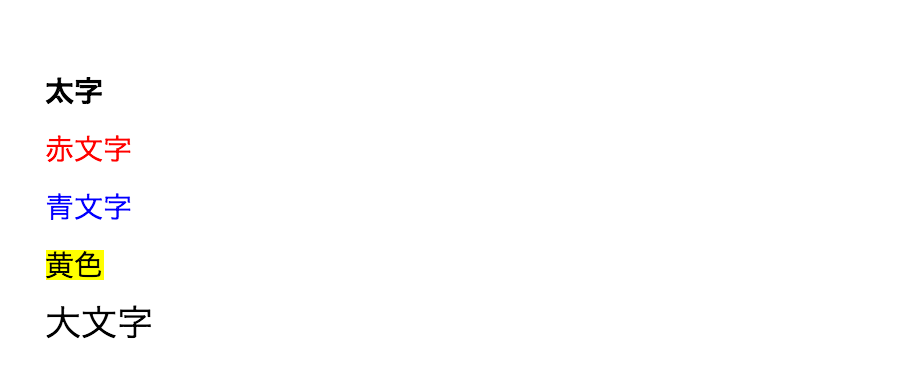
記事作成にあると便利なタグを紹介しておきます。
太字:<b></b>
赤文字:<font color=”red”></font>
青文字:<font color=”blue”></font>
黄蛍光:<span style=”font-weight: bold; background-color: #ffff00;”></span>
大文字:<span style=”font-size:18px;”></span>

こんな風に簡単に文字の装飾をすることができますよ。
ビジュアルエディタで記事を書かれる方は最初から文字の色変更などはできますが、蛍光ペンは便利なので設定しておきましょう。
必ず設定しておきたいのは太字の<b></b>です。
WordPressの最初から入っているBの太字装飾ボタンは<strong></strong>と強調タグになっているので、文中でたくさん利用してしまったり、強調するべきじゃないところで利用するのはあまり良くありません。
単純に太字にしたいときは<b></b>を利用するようにしましょう。
もちろんこれ以外の便利タグも自分で追加していきましょう。
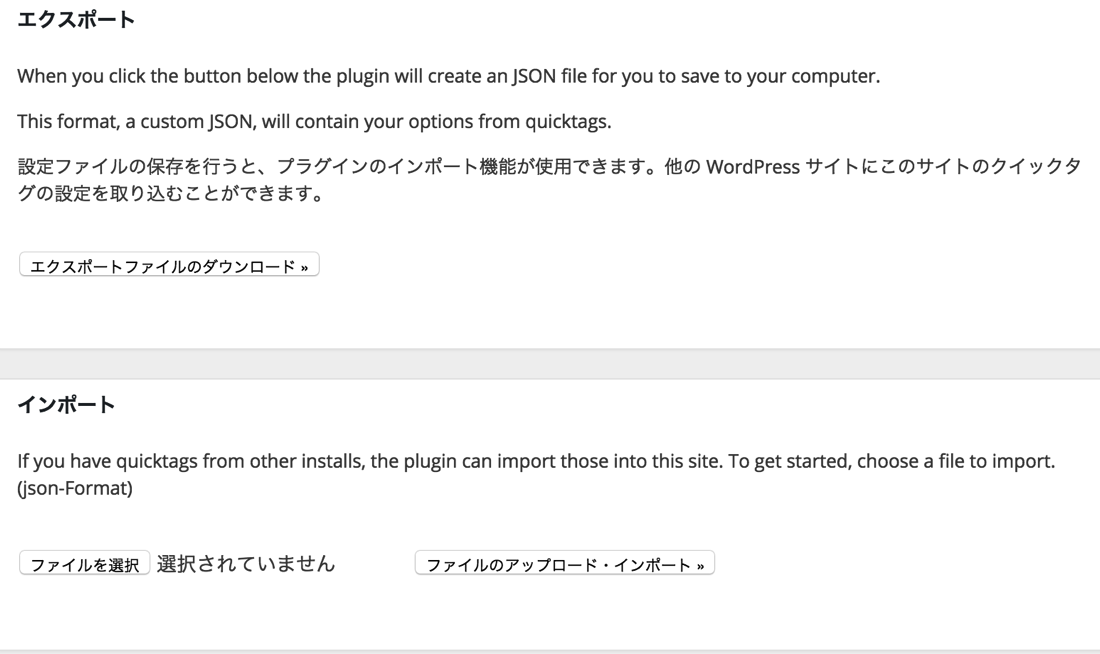
タグのインポート・エクスポートも対応
作成したhtmlタグは他のWordPressでもそのまま利用することができます。
サイトアフィリエイトでいくつもブログを運営していく方にとってはとても便利な機能ですね。

うまく装飾タグを利用していくことで、より見やすいブログにすることができますので、ぜひ導入してみてくださいませー。













コメントを残す