Dagon Design Sitemap Generatorは人が見る用のサイトマップを作成してくれるプラグインです。
ダウンロード、インストール、設定方法を解説します。
サイトマップとはWEB内のページを一覧できる目次の様なものです。
クローラーが見るサイトマップと人が見るサイトマップは別のものになるのですが、
Dagon Design Sitemap Generatorは人が見る方ですね。
クローラーが見る様のサイトマップ作成プラグインはGoogle XML Sitemapsの方で作成します。
プラグインをダウンロードする
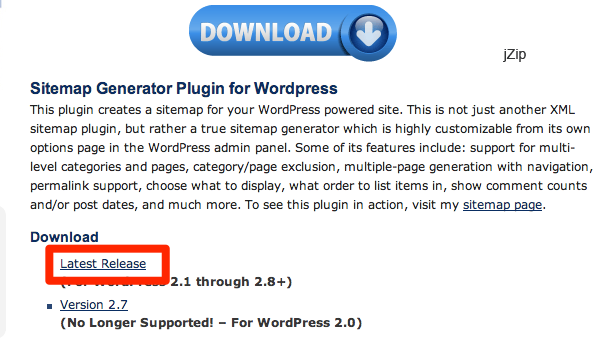
こちらのプラグインはまず専用のサイトからダウンロードする必要があります。
Dagon Design Sitemap Generatorのダウンロードサイト
Latest Release(最新版)をダウンロードしましょう。

プラグインのインストール
ダッシュボードの『プラグイン』→『新規追加』
先ほどダウンロードしたzipファイルをアップロードし、有効化します。

プラグインの設定
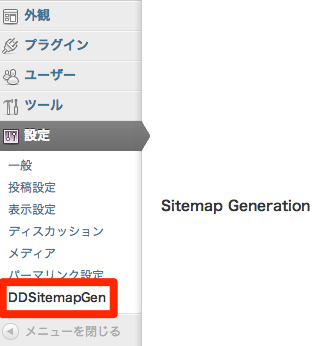
ダッシュボードの『設定』→『DDsitemapGen』を選択します。

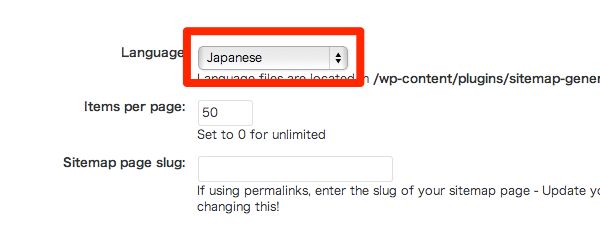
まずはLanguageをJapaneseに変えて日本語化しましょう。
左下の『Update options』で更新します。
※2回更新するかF5でページを更新しないと切り替わらないので注意してください。

日本語に切り替わったら
プラグインの設定をします。
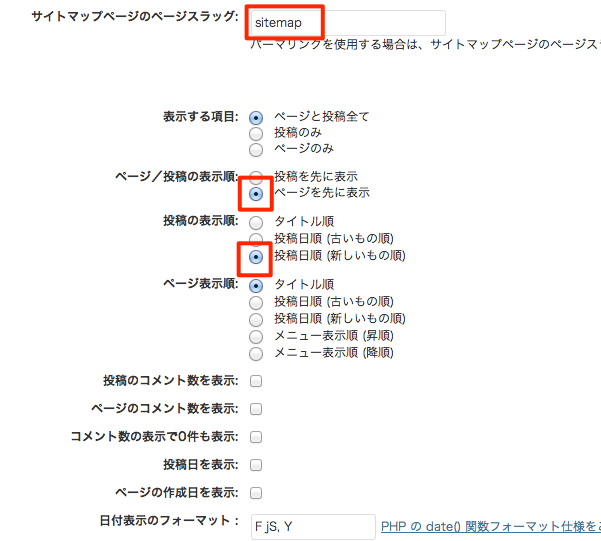
サイトマップのページスラッグをsitemapと記入します。
後の変更点はこちらです
- ページ/投稿の表示順:ページを先
- 表示
- 投稿の表示順:投稿日順 (新しいもの順)
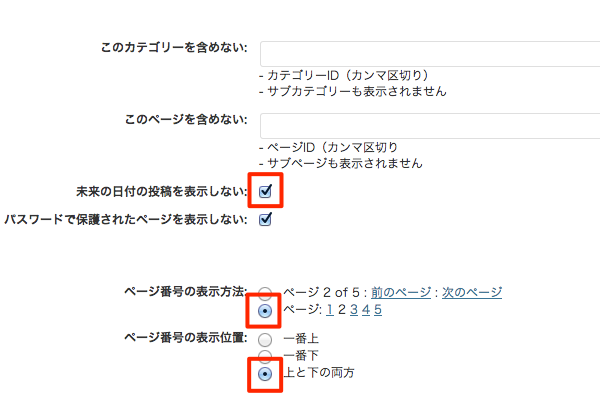
- 未来の日付の投稿を表示しないにチェック
- ページ番号の表示方法:ページ: 1 2 3 4 5
- ページ番号の表示位置:上と下の両方


最後に更新を押し忘れないようにしましょう。
サイトマップを作成する
プラグインの設定が終わったら次はサイトマップの作成に入ります。
『固定ページ』→『新規追加』
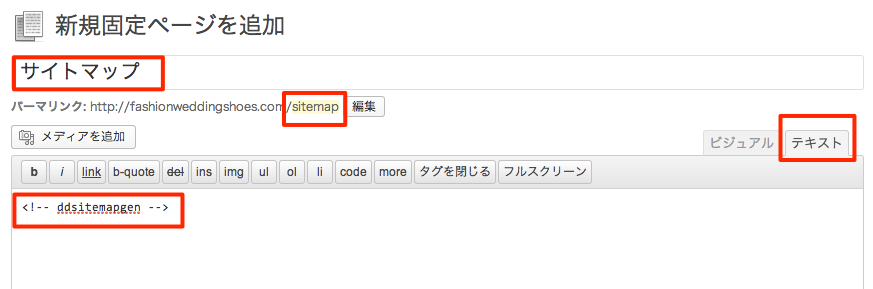
タイトルにはサイトマップと付けます。
必ずビジュアルからテキストに切り替えこちらのタグを入力しましょう。
<!– ddsitemapgen –>

まだパーマリンクの設定をしていない人は
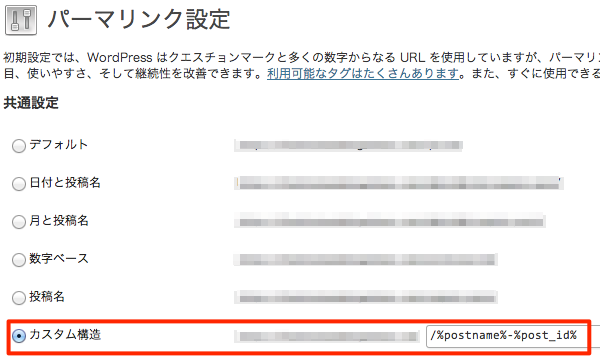
『設定』→『パーマリンク設定』→『カスタム構造』
/%postname%-%post_id%
に設定しておきましょう。

これでサイトマップの作成とDagon Design Sitemap Generatorの設定は全て完了です。
サイトマップを作成しておくとサイトが巨大化した時に訪問者が各ページにアクセスしやすくなるのでしっかり作成しておきましょう。













コメントを残す