賢威7はテーマを有効化した状態だと、ヘッダータイトルはテキストで表示をされていると思います。これを削除してヘッダー画像を設置していきましょう。
ヘッダー画像のサイズ
タイトルはテキストでも問題ありませんが、やはりしっかりとオリジナルの画像を使ったほうが綺麗なサイトになりますし、見栄えも良くなりますよね。
やはり、テキストのみタイトルだとちょっと地味です。

賢威7.0の横幅は1200pixelなので、今回は1200×250のヘッダー画像を用意しました。ヘッダー画像だけではなく小さめのロゴ画像を利用することも可能です。
ヘッダー画像は無料素材や、有料の画像にちょっと手を加えて、文字などを加えていくだけで十分です。
僕の場合は最初はヘッダー画像は入れずに記事を投稿していき、ある程度上位表示してアクセスが集まってきた段階でヘッダーを画像に変更していきます。
ヘッダー画像に変更する
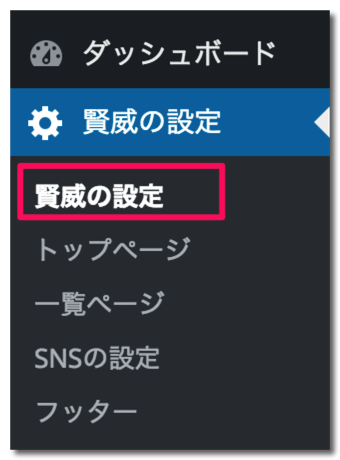
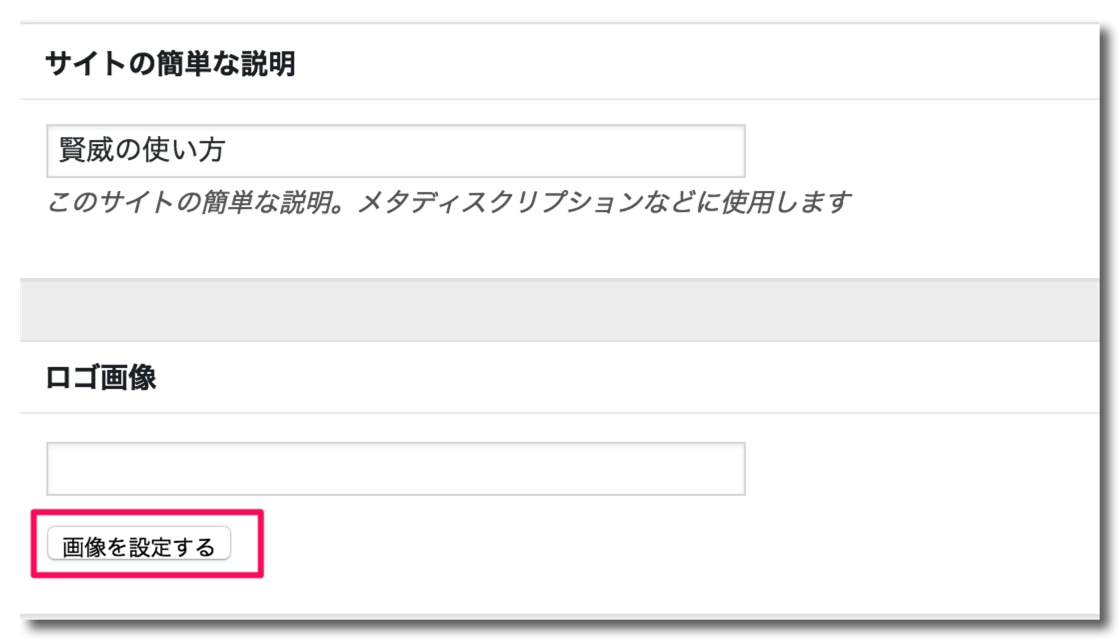
WordPressのダッシュボード『賢威の設定』のロゴ画像の『画像を設定する』をクリック。


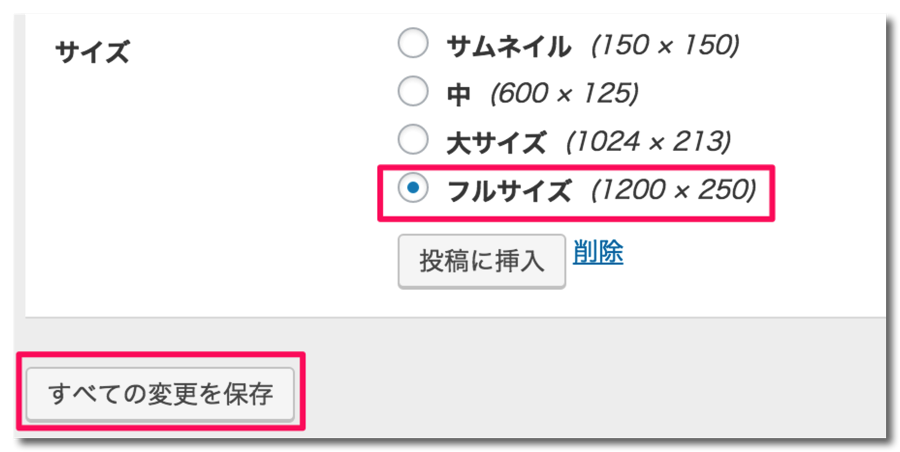
ここに前持って用意してあるヘッダー画像を投稿していきます。『投稿に挿入』→『全ての変更を保存』

これで画像が設定できました。必ずページ下の『変更を保存』をクリックしましょう。

ちょっとオシャレな感じになりました。
元のヘッダーテキストに戻したいときはロゴ画像のURLを変更して、ページ下の『変更を保存』で元に戻すことができます。
賢威7ではCSSを編集しなくても簡単にヘッダー画像やロゴ画像を設定することが出来るので便利ですね。









コメントを残す