賢威7.0で文字の色を変更したり、フォントサイズを変更する方法を解説していきます。サイト全体を通して変更していく場合はCSSの編集をしていく必要があります。
賢威7.0で文字の色を変更する場合
通常WordPressのテンプレートの編集を行うときはstyle.cssという場所を編集していくのですが、賢威の場合はcssが幾つかに分かれていて、賢威7.0の基本的なCSSの編集はbase.cssで行います。賢威6のdesign.cssに当たる部分になります。
賢威7.0での文字色は最初から黒に設定されています。

黒が見やすいのでこのままでいいと思いますが、作るサイトのジャンルによっては、文字を淡い色にしたいとか、グレーっぽい色にしたいってケースも有りますよね。
今回は文字の色を赤に変更してみようと思います。
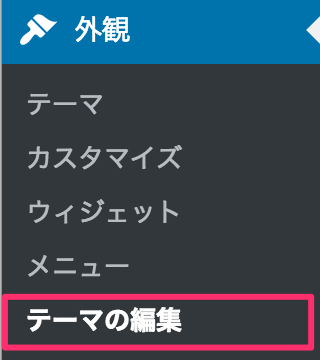
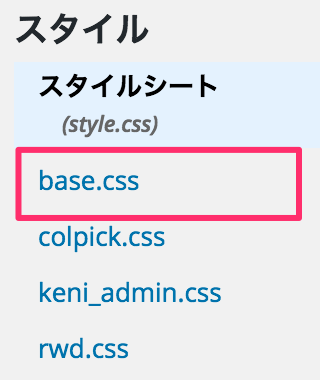
『外観』→『テーマの編集』→『base.css』をクリック


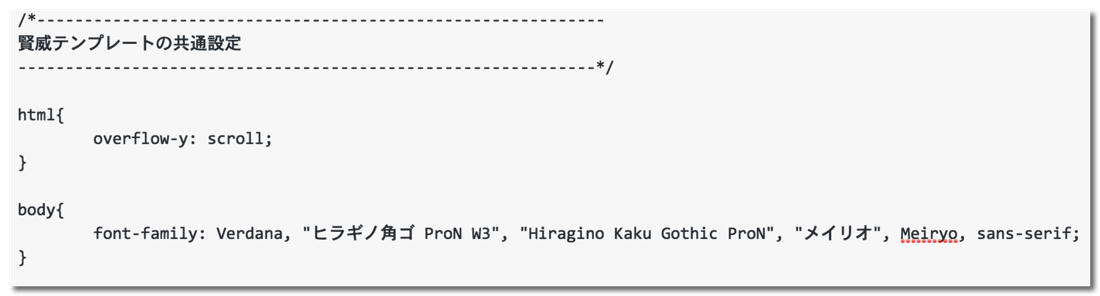
『base.css』で少し下にスクロールしていくと『賢威テンプレートの共通設定』という項目があります。

body{
font-family: Verdana, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
}
という部分があるかと思います。こちらにcolor: #ff0000;を追加します
body{
font-family: Verdana, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
color: #ff0000;
}

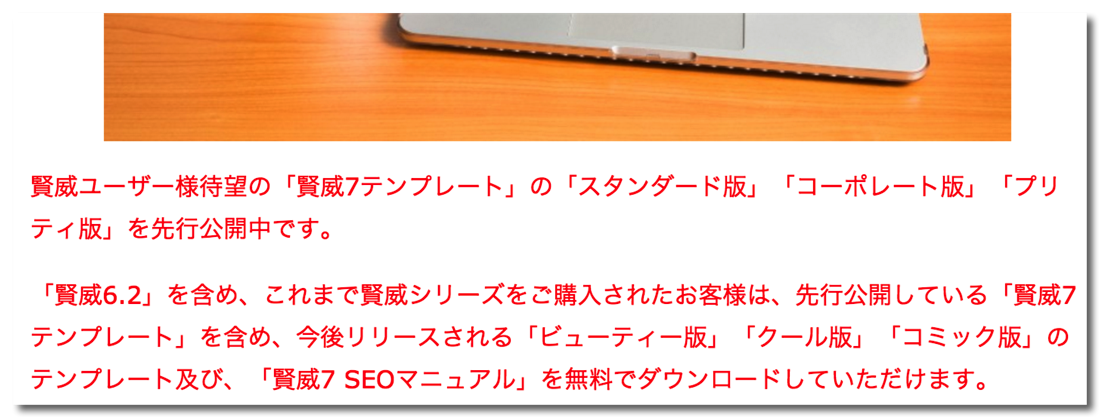
赤くなりましたね。
color: #ff0000;の部分は自分が変更したい色を選択してください。
文字色はカラーコード一覧表から選んでみましょう。
参考:HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
賢威7.0でフォントサイズを変更する場合
賢威7.0ではフォントサイズは結構大きめに作られているので、今までのものよりも見やすく感じます。もっと大きくしたい、逆に小さくしたいという人は『base.css』の『メインコンテンツ』を編集しましょう。

.main-conts{
line-height: 1.8;
}
font-size: 1.2em;を追加します。
.main-conts{
line-height: 1.8;
font-size: 1.2em;
}
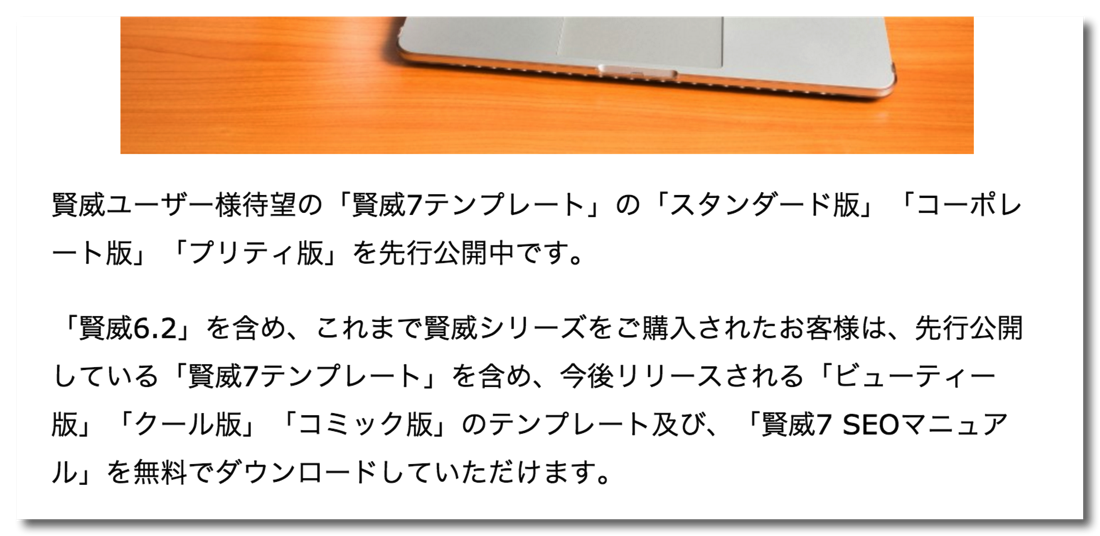
さきほどの1.2倍の大きさになりました。この数字を変更すると文字の大きさを変更することができます。

賢威は慣れてしまえばカスタマイズのし易いテンプレートです。自分がしっくり来るカスタマイズをしていけるといいですね。









コメントを残す