ツイッター、Facebook、はてなブックマークなどのソーシャルブックマークボタンを作成するプラグイン、WP social bookmarking Lightの使い方をご説明します。
ソーシャルブックマークボタンを作成する意味
ブログを運営していると嬉しいのは、見ていただいた人がツイッターやFacebookで拡散してくれることですよね。
記事の下などのわかりやすい位置にソーシャルブックマークボタンがあれば、記事を気に入ってくれた人がつぶやいてくれやすくなります。
SEO的にはTwitterやFacebookからのリンクは効果が無いとは言われていますが、実際にソーシャルメディアで拡散されることで上位表示をしているケースは沢山あります。
訪問者が『いい記事だな』と思っても、ボタンがなければわざわざつぶやいてくれないので、しっかりとボタンを作成しておくことは大切です。
市販のテンプレートの中では、最初からソーシャルボタンが設置されていることも多いです。その場合は導入する必要が無いですが、それ以外のテンプレートではWP social bookmarking Lightを使っていきましょう。
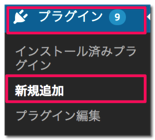
『ダッシュボード』→『プラグイン』→『新規追加』でWP social bookmarking Lightを検索します。

インストールし、有効化をしましょう。

『設定』→『WP social bookmarking Light』で設定画面に入りましょう。
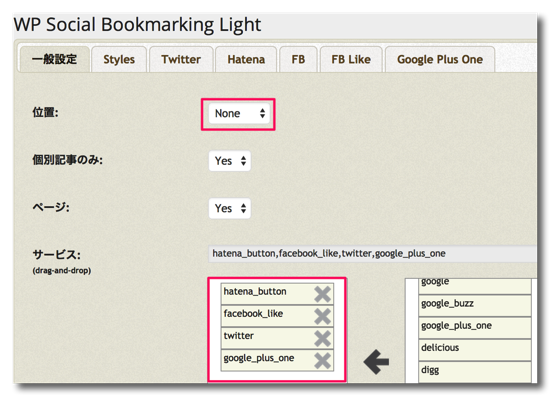
デフォルトの設定だと記事の上の表示されるようになっているので、位置を『none』に切り替えます。はてなと、facebook、twitterしかないので、サービスにGoogle+を追加しましょう。

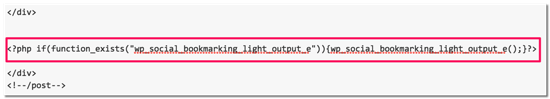
変更を保存し、表示をさせたい場所に以下のコードをコピペしましょう。
賢威の場合ですと『外観』→『テーマの編集』→『single.php』に貼り付けます。
記事下の</div><!–/post–>のちょと前に貼り付けるといいです。

Facebookボタンのカスタマイズ
初期設定のままだと、Facebookボタンが英語表示のままになっています。『いいね』って表示をされていたほうがクリックされやすくなるので日本語表示に変えましょう。
設定の仕方は『FB』のタブをクリックし、『ja_JP』に変更し、変更を保存。これで見られたいいねボタンに変身します。

後は良いコンテンツを作成して、拡散してもらうだけです。













コメントを残す