関連記事表示プラグイン、WordPress Related Postsのご紹介です。サムネイル付きで表示するのも簡単です。関連記事表示のプラグインは色々と使ってきましたが、画像も引き伸ばされたりせずにすぐに設定できるので結構おすすめです。
WordPress Related Postsの使い方
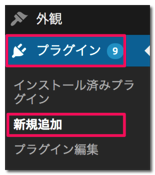
『ダッシュボード』→『プラグイン』→『新規』でWordPress Related Postsを検索します。同じようなプラグインが沢山あるので、フルネームで検索しましょう。

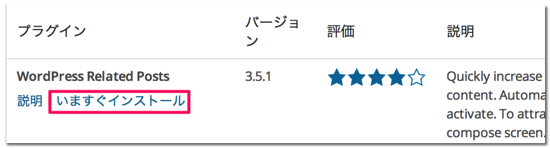
インストールし、有効化をしましょう。

続いて『設定』→『WordPress Related Posts』で設定画面に入りましょう。
メールアドレスの入力欄が有りますが、特に入力はする必要はありません。

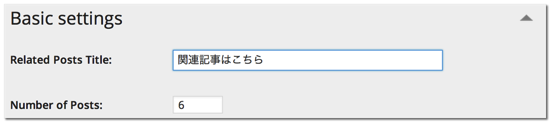
英語なのでわかりづらいかもしれませんが『Related Posts Title』に関連記事のタイトルを、Number of Postsに表示させたい数を入力しましょう。

サムネイル画像を決める
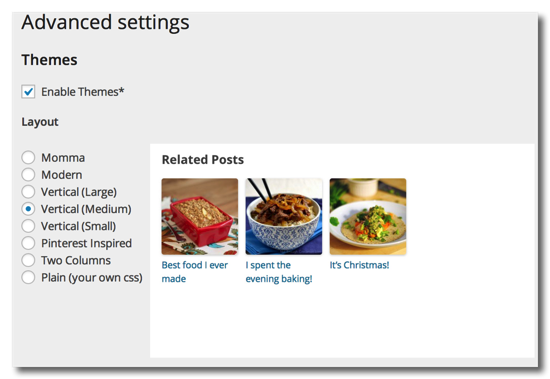
Advanced settingsをクリックすると更に設定画面が出てきます。
Layoutにカーソルを合わせるとサムネイル画像の表示のさせ方がプレビューできます。大きい物から小さいもの、2列に並べたりなどと色々選べるようになっています。
どんな感じに表示されるのかすぐに分かるのがいいですね。

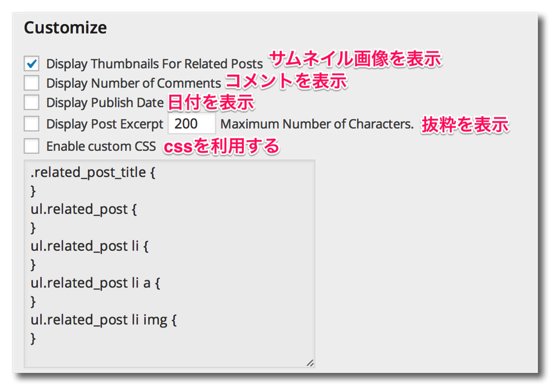
Customizeの部分は一番上にチェックを入れるとサムネイルを表示、外すと画像はなしにすることができます。後はcssを使わないのでしたらそのままでOKです。お好みで日付の表示や抜粋記事の表示もできるようになっています。

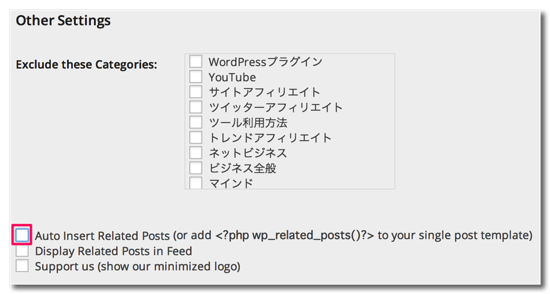
続いてOther Settingsに移ります。
ここでは関連記事を表示したくないカテゴリーを選択することができます。ちょっと一般受けしないものなどにチェックを入れておくといいでしょう。

最初の段階ではAuto Insert Related Postsにチェックが入っています。
勝手に記事下に関連記事を入れてくれるのですが、自分で場所を調節したい人はここのチェックを外しましょう。
アドセンス広告などを利用している人は、広告→関連記事となった方がクリック率が高くなります。
任意の場所に関連記事を表示させる
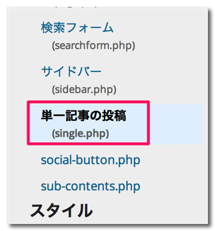
賢威の場合で説明をすると『テーマの編集』→『single.php』を選択します。

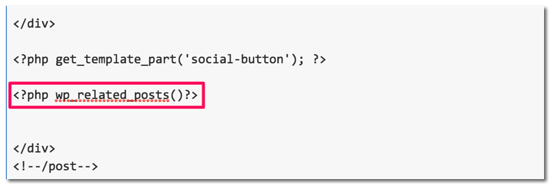
関連記事を表示させたい場所に
<?php wp_related_posts()?>
を記入しましょう。

大体ソーシャルボタンの下に表示させておくといいでしょう。
アドセンス広告はソーシャルボタンの上に貼るといいです。
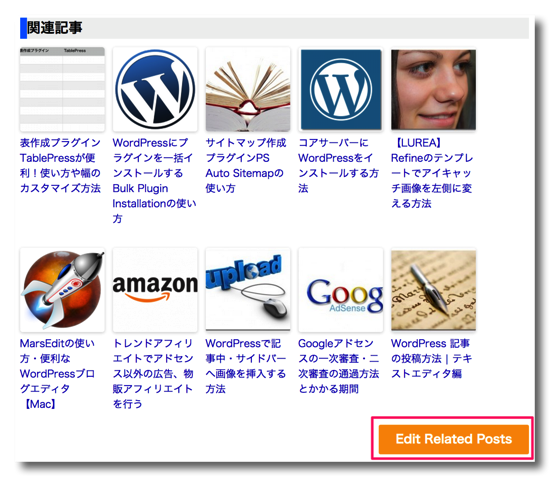
WordPress Related Postsでは、関連記事が気に入らなかった場合に、手動で変更をすることもできます。
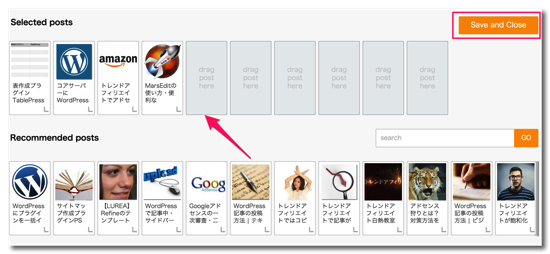
関連記事の『Edit Related Posts』をクリックすると、この様に入れ替えができます。『Edit Related Posts』の表示は管理者にしか見えないようになっています。

下から上にドラッグするだけなのですごく簡単です。

設定することも殆ど無いですし、下手にCSSをいじらなくてもそれなりのものが作れるのが魅力です。WordPress Related Postsがあれば、とりあえず他の関連記事プラグインは必要ないような気もしますね。













コメントを残す