WordPressの設定が終わったら実際に記事を書いていきましょう。WordPressにはビジュアルエディタとテキストエディタという2種類の投稿方法があるのですが、こちらのビジュアルエディタのほうが初心者にはわかりやすいと思います。
記事の投稿方法
まずはダッシュボードの『投稿』→『新規追加』をクリック。

タイトル右下のタブがビジュアルエディタになっていることを確認します。

通常ホームページで文字装飾を行うときにはhtmlタグというものを利用するのですが、ビジュアルエディタではhtmlタグを利用せずに、直感的に記事を作成することができます。
無料ブログと同じような感覚でさくさくと投稿していくことができます。
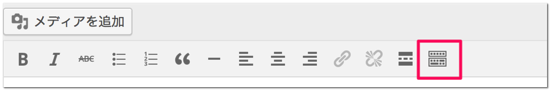
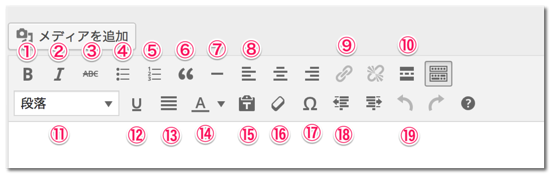
最初の段階だとツールバーが1列しか出ていないので、一番右の『ツールバー切り替え』を押し、2列表示にします。

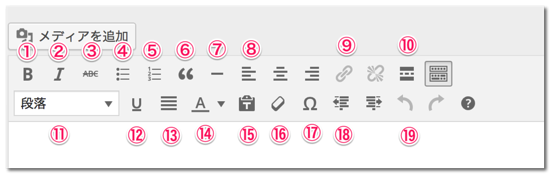
各ツールバーの機能を確認しましょう。

- 太字
- 斜体
- 打ち消し線
- 箇条書き
- あいうえお
- かきくけこ
- さしすせそ
- 箇条書き(数字)
- あいうえお
- かきくけこ
- さしすせそ
- 引用
- 横ライン
- 左寄せ・中央寄せ・右寄せ
- リンクの挿入・削除
- 「続きを読む」のタグを挿入
- 段落
- 下線
- 両端揃え
- テキスト色
- テキストとしてペースト
- フォーマットをクリア
- 特殊文字
- インデントを減らす・増やす
- 取り消し・やり直し
文字を太字にして強調します。
ただの太字ではなく<strong>という強調タグを利用しているので。
あまり多用してはいけません。
文字が斜めになります。
以前書いた記事の内容が変わった時などに、訂正をしたりするときなどに利用します。
こんなかんじになります。
Googleは普通に文字を書いただけだと箇条書きを認識してくれません。
なのでこのタグを利用すると。ちゃんと箇条書きになります。
こちらは数字で並べたいときに利用します。
ほかのサイトの記事を引用してくるときに利用します。
こちらを利用しないと、重複コンテンツになってしまいます。
このような枠で囲まれます。
水平線をひきます。
文字を寄せるときに利用します。
Wordなどでもお馴染みですね。
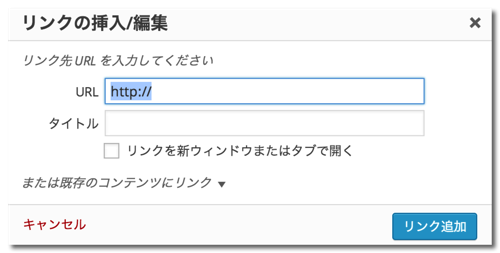
他のサイトや自分のサイトの他の記事へのリンクを挿入したいときに使います。
別窓でリンク先を表示させたいときは□にチェックを入れてください。

ブログを運営する場合、1記事全部がトップページに表示されてしまうと長くなってしまい重たくなってしまうので、記事の抜粋だけ表示させる方がいいです。適度な場所でこのタグを挿入すると抜粋を作ることができます。

段落を挿入します。
見出し1〜6までありますが、通常は記事の中で見出し3か4あたりを利用していくといいでしょう。
重要な部分に下線を引きます。
わかりやすくなりますよね。
通常文章を書いた時に左端は揃いますが、右端は揃わないですよね。このタグを利用すると右もぴったしと揃えることができます。ただ、皆さんの大好きなChromeだと表示されないことが多いようなのでちょっと微妙です。
文字の色を変えることができます。
赤くしたり
青くしたり
個人でWordPressを利用する限りあまり利用することは無いと思います。
まずはWordなどで文字を作りこんだ場合、それをそのままペーストして同じものを維持するような使い方です。
一度太字にしてしまったり、色を変えてしまった文字をデフォルトのものに戻します。
α、βなど記号が沢山含まれています
箇条書きなどの前の余白を増やしたり減らしたりすることができます。
前回の動作を取り消したりやり直したりできます。
プラグインを利用することで背景色をプラスしたり、より便利に利用することができるようになります。
段落、改行に関して
文字の装飾のことがわかったら、後は文章を書くだけですね。
通常WordPressの場合、段落は<p></p>というタグで囲まれています。
これで1つの段落というわけです。通常のenterを押すだけです。
改行をするときは</br>というタグを利用するのですが、ビジュアルエディタではshift+enterで改行ができるようになっています。
つまり段落を変えるときはenterを、改行をしたいときはshift+enterを利用するわけですね。改行の方は間が狭く、段落の方は間が広く開いているのがわかるかと思います。
色々便利なビジュアルエディタですが、僕的にはビジュアルエディタだとできることが少ないので、テキストエディタのほうがおすすめです。













コメントを残す