今回は便利なブログエディタのご紹介です。Macを利用している方にはお馴染みのMarsEditの使い方を解説します。ブログを継続していくのに重要な事は書きやすい環境を整えていくことですね。
MarsEditがオススメ
WordPressを開かなくても、All in one seoの設定を反映させて、ディスクリプションやパーマリンク、抜粋なども一括で投稿ができちゃいます。僕もメインブログや長期的に更新していくブログは全部MarsEditで管理をしています。
WordPressで運営しているブログを一括管理できるのがいいですね。

価格はAPPストアで4000円となっています。僕は本家のHPから購入しました。本家のHPからだと1ヶ月間、無料利用することができます。まずは利用してみて気に入ったら購入するといいでしょう。
どちらかというとアフィリエイターというよりはブロガーさん向けのツールだなと思います。メインサイトのように長く更新していくサイトには問題なく利用することができますね。
MarsEditのメリット
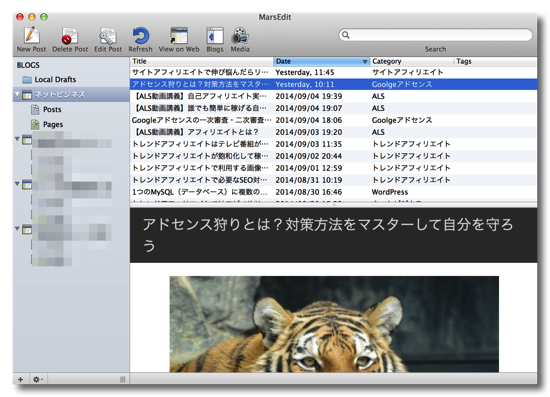
このツールの一番いいところはプレビュー画面を見ながら投稿することができることです。
通常のWordPressの投稿画面だと、一回ずつプレビュー画面をクリックして確かめないといけないのですが、MarsEditでは記事を書くと同時にプレビュー画面も自動的に更新されていきます。

なので感覚的に記事を書くことができるようになり、記事を書くことに集中することができます。
僕はちょっとカクカクするのが嫌なので利用していないのですが、プレビューはカスタマイズをすると実際のブログに投稿した時と全く同じにすることもできます。
MarsEditの初期設定
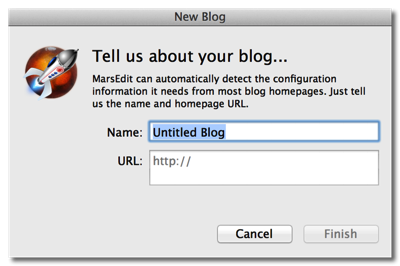
まずは左下の+ボタン、もしくは『ファイル』→『New Blog』を選択して新しいブログを設定しましょう。ブログの名前とURLを選択します。

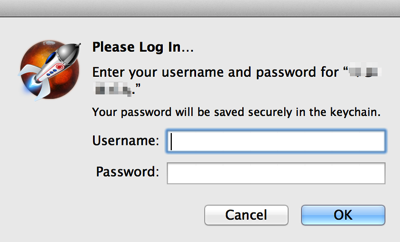
お次はWordPressのユーザーネームとパスワードを入力します。

これだけで簡単に設定が完了です。
もしエラーが出てしまいうまくいかなかった場合には、個別で設定をしていくといいです。
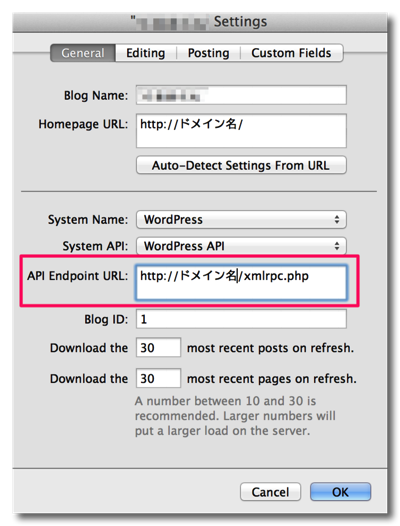
ブログ名をダブルクリックするとSetting画面に入ることができます。
『General』をこの様に記述してください。

API Endpoint URLの記述が間違っているとエラーを発生してしまうことが有ります。
最初の設定だと最新の30記事までしか反映されなくなっています。
Download the 200 most resent posts on refresh. のように一番下の数字を変えてあげると、沢山の記事を管理することができるようになります。
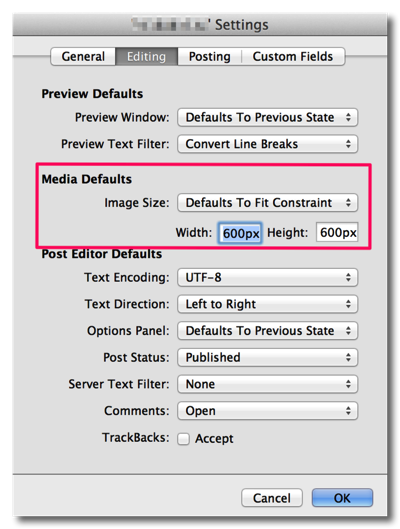
『Editing』に移動をします。
デフォルトの設定だと画像のサイズが最大幅600に設定をされています。
ここを変更することで画像のサイズを大きくすることも可能になります。

Defaults To Fit ConstraintをDefaults To full sizeに変更すればフルサイズでの添付もできます。
実は設定をすることはあまりありません。
MarsEditで記事を書く
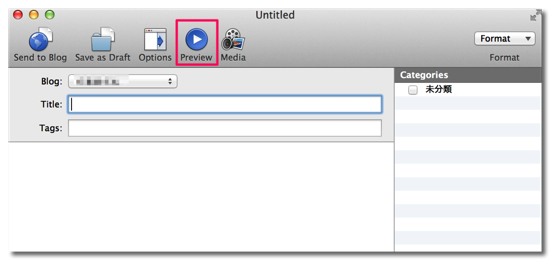
左上の『New Post』をクリックすると記事を書く画面に入ることができます。
プレビューボタンを押してプレビューを反映させましょう。

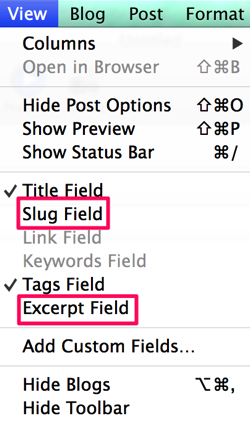
最初はすごくシンプルな画面なのですが、Marseditのメニュー『View』からSlugとExcerpt Fieldをクリックしてパーマリンクと抜粋を設定できるようにします。

command+shift+Tでhtmlテキストとリッチテキストを切り替えることができます。
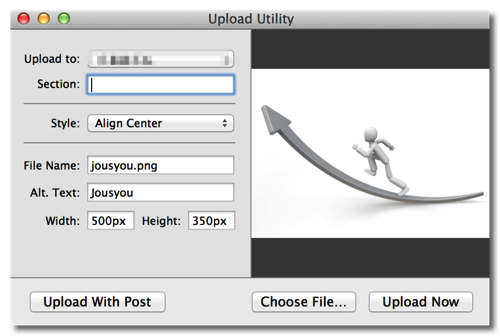
画像を挿入したいときには挿入したい場所にドラッグ・アンド・ドロップするだけです。
Alt、Title、サイズの設定、などもここでできるようになっています。

かなり使える機能は『Format』→『Customize』です。
ここによく使うhtmlタグを設定することができます。
ショートカットを登録しておくとかなり便利ですよ。
記事が作成できたら、左上のSend to Blogをクリックすれば投稿完了になります。
一度WordPressで下書きにしたいのでしたら、『Post Status』をPublishedからDraftに変更をします。
MarsEditで作成したカテゴリーもWordPressでしっかりと認識されるので、長期的に更新するブログ運営にはおすすめです。













勉強になります。良い記事をどうも。
疑問なのですが、marseditでドラフトにセーブしながら書き上げた記事を自身のブログに下書き状態で送ったら、marseditからはなくなってしまうようですが、それを残すようなやり方をご存知ありませんか?